「ブログで書いた記事をTwitterで拡散させたいがアイキャッチ画像の表示がうまくできない」
「みんなアイキャッチ画像を表示させてTwitterに流しているけどどうやってるの?」
上記のような悩みを抱えていませんか?
Twitterは多くの人の目に触れやすく、Google検索で上位表示されるよりも即効性があるので、うまく利用したいというブロガーさんも多いと思います。
例えば、以下のような感じで、JINというWordpressテンプレートで書いたブログ記事をTwitter上に投稿できます。
かんたんリンクの導入方法を画像付きで解説????
Amazon・楽天・Yahooのリンクを見映えよく同時表示させましょう????#ブログ#ブログ初心者
【画像付き】もしもアフィリエイト「かんたんリンク」使い方・メリットを紹介! - FPエムツーブログ https://t.co/sbzmKRyN2i @m2_office24より
— エムツー@ブロガー (@m2_office24) November 24, 2021
上記のように画像を大きく表示させれば、見やすいのでクリック率も上がるでしょう。
しかし、画像がそもそも出ない、大きくならないという人もいるかもしれません。
そこで本記事では、主にJINのテーマを利用している方向けにTwitterカードの基本的な設定方法から、アイキャッチ画像が出ない・大きくない場合の対策について詳しく解説していきます。
※JINに関するレビューについては下記の記事をご覧ください。
-

WordPressテーマ「JIN」をレビュー!使ってみた感想を紹介します!
続きを見る
JINでTwitterカードを設定する方法


ここではWordpressテーマ「JIN」でTwitterカードを設定する方法について解説します。
まずはWordpressのダッシュボード画面にアクセスしてください。


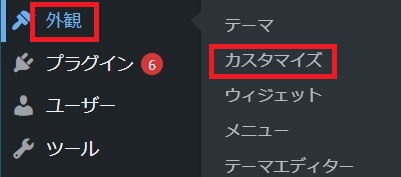
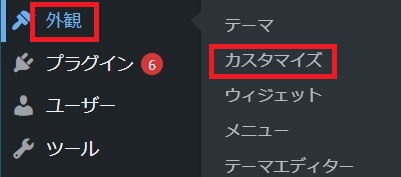
「外観」から「カスタマイズ」をクリックします。


「SNS設定(OGP)」という広告をクリックしてください。


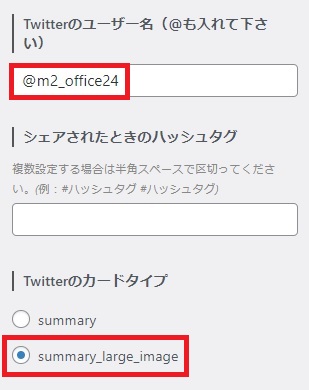
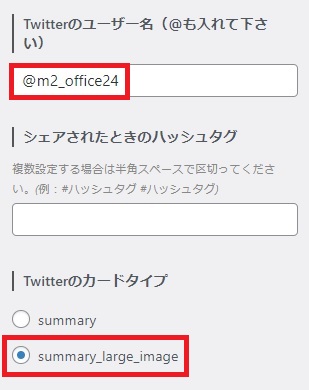
「Twitterのユーザー名」のところに自身のTwitterのURLを入力します。
「Twitterのカードタイプ」のところでは、アイキャッチ画像のサイズを選択できます。大きいアイキャッチ画像をする場合は、「summary_large_image」を選択しましょう。
設定変更したら上のほうにある「公開」をクリックして設定変更は完了です。
Twitterカードのアイキャッチ画像が出ない場合


Twitterカードの設定をしたのに、Twitterへの投稿時にアイキャッチ画像が出ないというケースがあります。
原因はいろいろありますが、単純に公開した記事がまだ反映されていないということも考えられます。
いつ反映されるかわからない中で、Twitterへの投稿を何回も試みるのは面倒ですよね。
その場合は、「Card Validator」というサイトの利用をおすすめします。
「Card Validator」では、Twitterカードがどのように表示されるのかチェックすることが可能です。
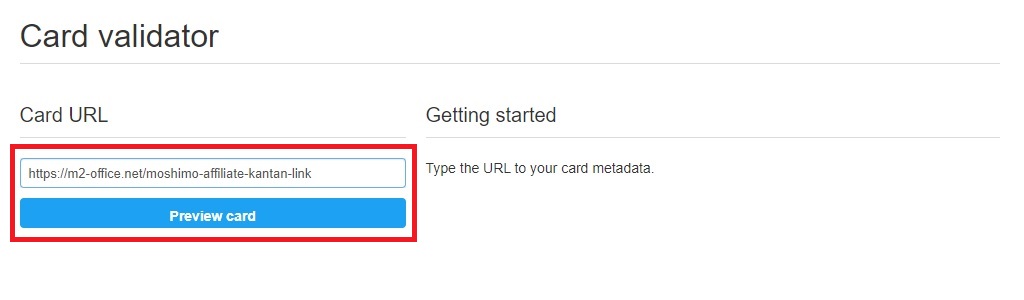
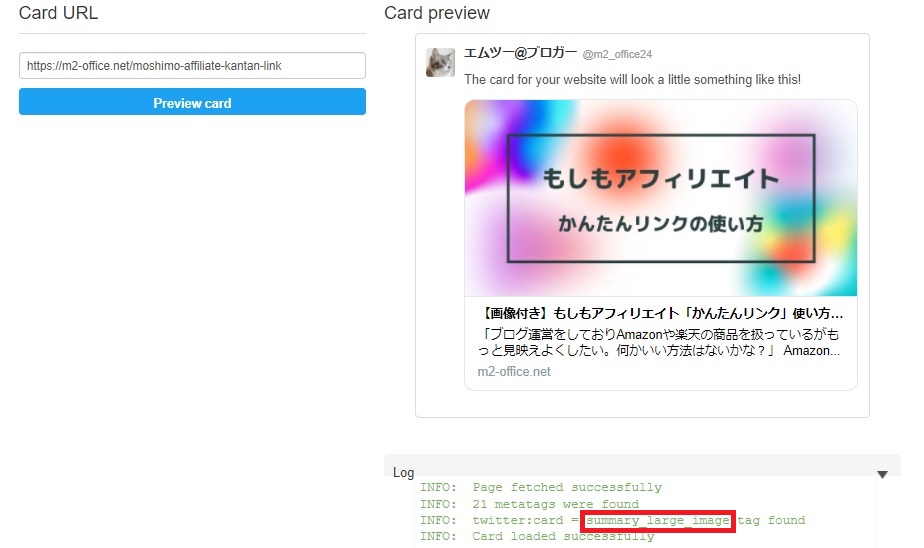
まず「Card Validator」へアクセスしてください。


Twitterカードの表示を確認したいブログ記事のURLを入力し、「Preview card」をクリックします。


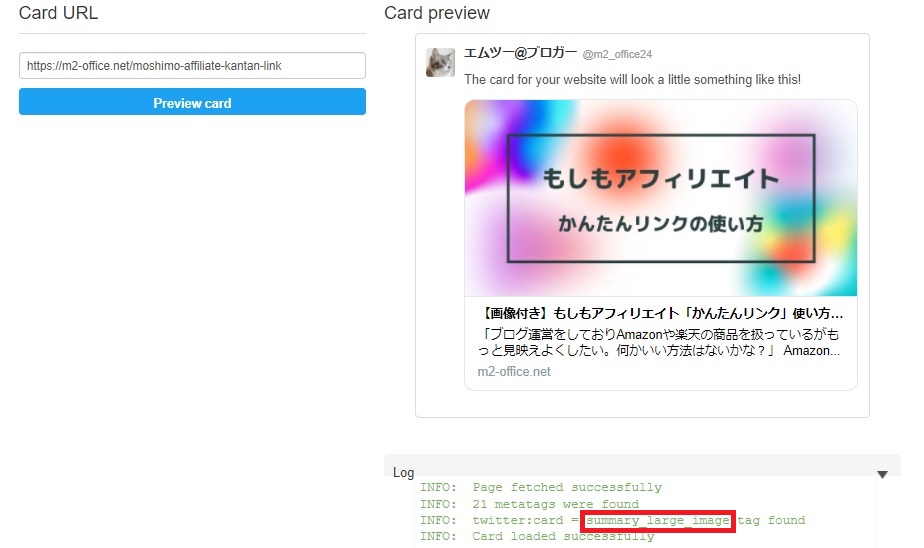
上記の通り、Twitter上での表示を確認できました。
Logにおいても、「summary_large_image」となっていることがわかります。
「Card Validator」はTwitter側におけるキャッシュ更新の効果もあるので、Twitterカードの設定変更した場合は「Card Validator」にて更新しておくようにしましょう。
Twitterカードのアイキャッチ画像が大きく表示されない場合


JIN側にてTwitterカードの設定をしたが、アイキャッチ画像は表示されるものの、画像が小さいままというケースがあります。
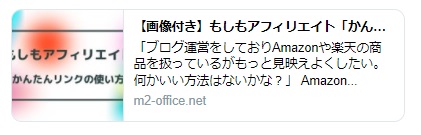
例えば、以下のように画像が小さく表示されます。


デメリットとしては、画像全体が表示されないため、大きく表示していた時と比べて見切れてしまっている部分が出てしまう点です。


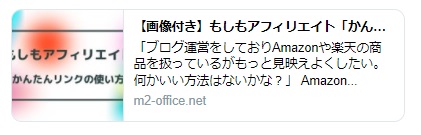
上記のように大きく表示した時と比べるとその差がわかると思います。小さく表示された時と違って文字が全部表示されてます。
まずは先ほどと同様に「Card Validator」にてチェックしてみましょう。


上記の通り、「summary_large_image」ではなく「summary tag」となっている場合は設定に問題があるということがわかります。
JIN以外の設定にて確認したい設定部分は以下の2つです。
・「All in one SEO」プラグイン
・個別記事の投稿設定
順に見ていきましょう。
まず「All in one SEO」プラグインでの設定です。
「All in one SEO」プラグインはインストールをいろんなところで勧められているので、入れているブロガーさんも多いと思います。


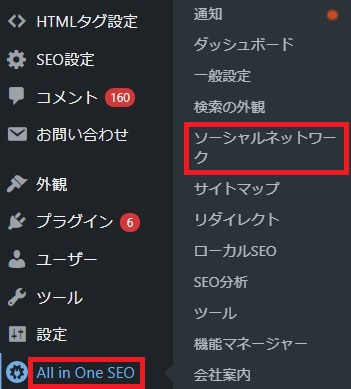
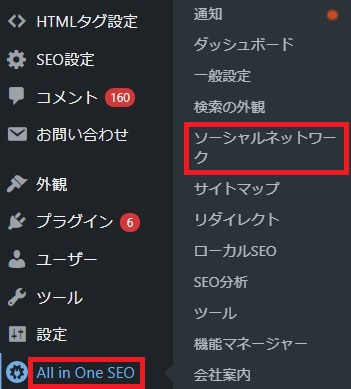
WordPressのダッシュボード画面から「All in One SEO」>「ソーシャルネットワーク」を選びます。


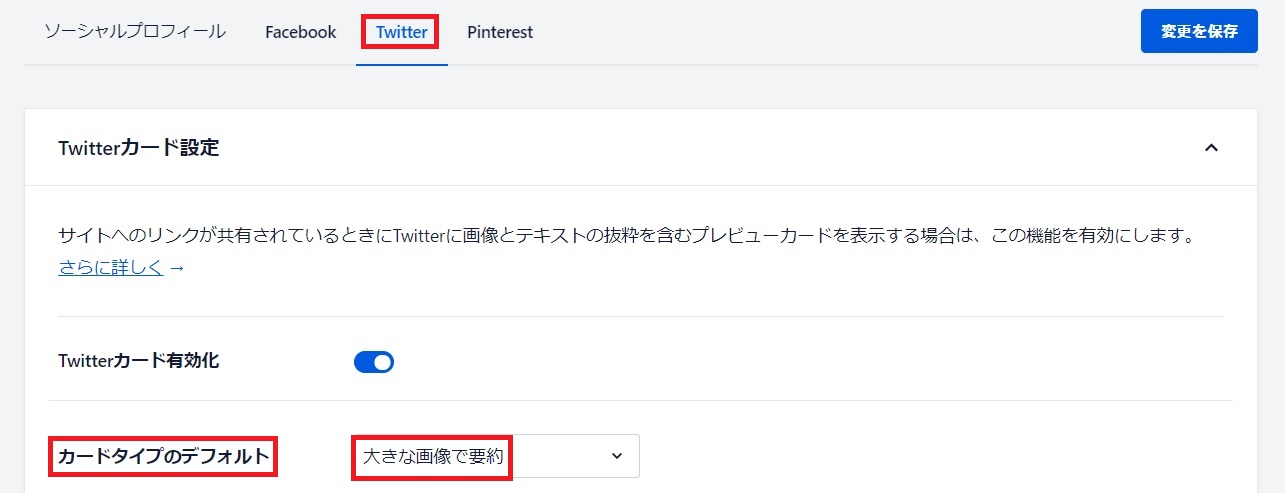
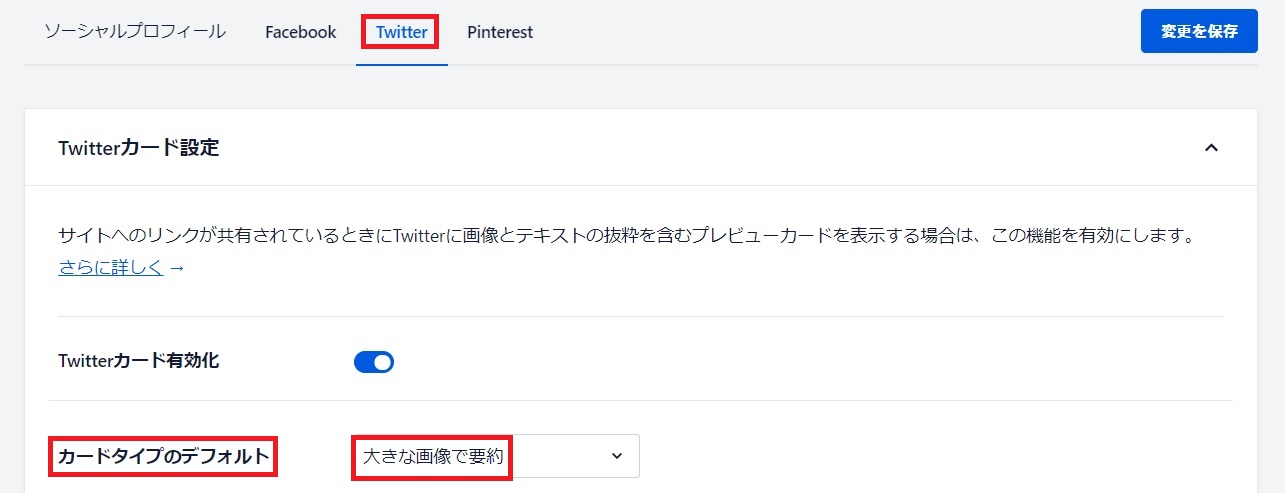
「Twitter」>「カードタイプのデフォルト」という項目があるので、「大きな画像で要約」を選びましょう。
続いて、個別記事の投稿設定です。


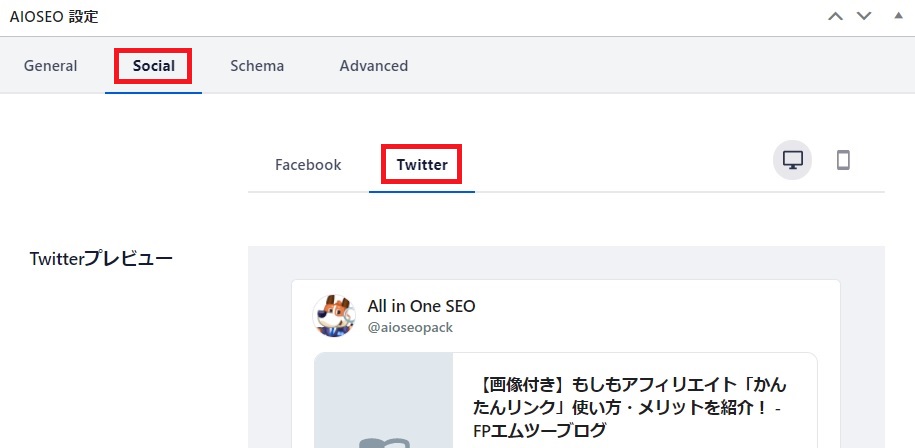
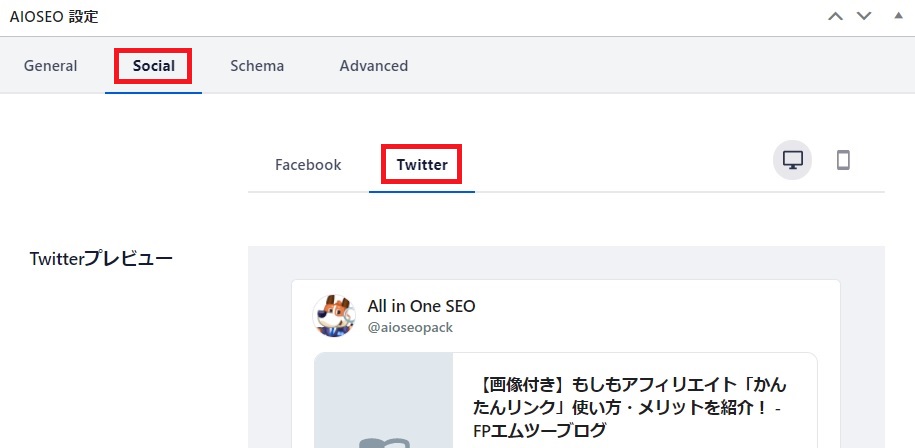
個別記事の投稿画面を開き、下のほうに行くと「AIOSEO設定」があるので、そこから「Social」>「Twitter」を選んでください。


さらに下に行くと、「Twitterカードタイプ」という項目がありますので、そこで「大きな画像で要約」を選択しましょう。
以上の設定変更・確認をしたら再度「Card Validator」にてチェックしましょう。
そこで「summary_large_image」となっていればOKです。設定変更が反映されるまで待ちましょう。
まとめ
今回はJINにおけるTwitterカードの基本的な設定からアイキャッチ画像の表示でよくある問題(画像が出ない、大きくならない)について紹介・解説させていただきました。
Twitterでアイキャッチ画像を大きく表示させることで、クリック率を高め、拡散効果を上げることができます。
Twitterにてブログの集客を本格的に行っていくつもりなら、Twitterカードの設定はしっかり把握しておきましょう。
※ブログ開設全般やブログ画像に関しては下記の記事をご覧ください。
-



ブログのアイキャッチ画像に「Canva」で文字入れする方法を解説!
続きを見る
-



ブログで推奨される画像のサイズや種類は?画像圧縮ツールと合わせて紹介!
続きを見る
-



ブログで利用できるフリー画像サイトおすすめ6選を紹介!
続きを見る
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る