
本記事では上記のような疑問を解消していきます。
本記事でわかること
・アフィンガーを使った感想
・アフィンガーの口コミや評判
・アフィンガーのメリットとデメリット
・テーマを購入からブログへ導入する手順
アフィンガーを使えば、専門知識がなくとも簡単にブログのデザインを整え、見映えのいいサイトをすぐ作れます。
カスタマイズ性にも優れてますから、自分好みのサイト作りをしたいという人にもおすすめです。
実際私もアフィンガーに変えたことで短期間で月5桁の収益を達成させることができました。
まだ未確定ではありますが本日報酬が発生しておりました????
どなたかわかりませんが当ブログをお読みいただきありがとうございました????#ブログ仲間募集#ブログ仲間と繋がりたい#ブログ初心者#ブログ初心者と繋がりたい pic.twitter.com/sNmaq6ywz9
— エムツー@ブロガー (@m2_office24) March 13, 2022
一気に収益化ができたのはアフィンガーがSEOに強いということが大きいと思います。
アフィンガーを使ってブログを大きく成長させたい、収益化を目指したいという人はぜひ本記事を参考としてください。
\SEOに強い・最短で収益化を目指せる/
【体験談】アフィンガーを使った感想・レビュー

本章では、アフィンガーを使うに至った経緯から、実際使ってみての感想を体験を元に書いていきます。
JINからアフィンガーへ変更した
元々は「JIN」というWordpressテーマを利用していましたが、以下の理由から「アフィンガー」へ変更しました。
・SEOを強くしたい
・表示速度を改善したかった
・もっと細かいカスタマイズがしたい
「JIN」はWordpressに慣れてなくても使いやすかったですが、ちょっと動作が重いかなと感じ、また、カスタマイズに限界がありそうだったので「アフィンガー」に移行しました。
テーマはブログ運営の途中で変えること自体は可能なのですが、その移行作業は地道で大変です。
例えば、移行前のテーマ独自のショートコードなどを記事内に多く使っていた場合、移行によってそのコードは無効となりますから、1つ1つ修正していかなくてはなりません。
ブログを始めたての人だと、とりあえず最初は無料のテーマでやっていこうというケースも少なくないかと思います。
しかし、移行時の作業は記事数が多ければ多いほど大変になっていきます。
ブログ運営を本格的にやっていくつもりなら、なるべく早い段階で自分が本当に利用したいテーマを導入しておくようにしましょう。
-

JINとアフィンガーを11の項目で比較!移行時のポイントと合わせて徹底解説!
続きを見る
アフィンガーを使ってみてどうだったか?
アフィンガーを使ってみての感想は以下の通りです。
アフィンガーを使ってみての感想
・表示速度が改善した
・カスタマイズがしやすい
・ネットでの情報が充実
アフィンガーが導入によって表示速度が改善させることができました。
また、管理画面での設定項目が充実しており、細かいカスタマイズができるので、すぐに有名ブロガーさんのようなサイトデザインを作れます。
正直最初は設定画面が複雑すぎて、慣れるのが大変そうだなと思いましたが、アフィンガーユーザーが多いこともあって、ネット上にて設定の仕方をすぐ見つけることができます。
アフィンガーは初心者には難しいという声もありますが、上記の理由から必要な情報へアクセスがしやすいので、ネットで調べつつ操作していけばすぐに慣れるはずです。
アフィンガーのメリット


アフィンガーを利用するメリットは以下の通りです。
アフィンガーのメリット
・SEO対策が充実
・表示速度が早い
・カスタマイズ性に優れている
・利用ユーザーが多い
本章にて1つ1つ解説していきます。
SEO対策が充実
アフィンガーを導入するだけで以下のSEO対策を施すことができます。
アフィンガーのSEO対策一例
・AMPに対応済み
・All in One SEOが不要
・記事ごとのnoindexの設定
・記事装飾機能が充実
・モバイルフレンドリー
・メタディスクリプションの設定
・内部リンク対策(ブログカード等)が充実
・アナリティクスやサーチコンソールとの連携
上記の通り、SEO対策や機能が充実しているため、別途プラグイン(「All in One SEO」など)を入れる必要がないです。
また、別途プラグインを入れるとなると、その設定方法などを0から覚えるのも大変です。
アフィンガーの機能と設定さえ把握しておけば、デザインのカスタマイズや、SEO対策ができるのは大きな強みと言えます。
ようやくドメインパワー20台を突破しました!
いつもブログを見てくださる皆さんのおかげです✨
継続的な記事更新や被リンク、表示速度の改善なども要因かと思います????#AFFINGER#ドメインパワー#パワーランクランキング#パワーランクチェックツール#ブログ初心者#ブログ初心者と繋がりたい pic.twitter.com/OLZepGJHJs
— エムツー@5桁ブロガー (@m2_office24) April 3, 2022
実際、運営している複数のブログでそれぞれドメインパワーを短期間で上げることに成功しました。その体験談は下記の記事にて詳しく書いてます。
-



ブログのドメインパワーを上げた6つの方法【4ヵ月で0⇒20.2】
続きを見る
表示速度が早い
アフィンガーはサイトの表示速度が早く、サイト評価が高くなりやすいです。
【効果のあった表示速度対策】
☑画像の軽量化&遅延読み込み
☑キャッシュプラグインの導入
☑余計なプラグインの削除
☑アドセンスコードの削除
☑テーマ変更(AFFINGER)
☑フォントの改善Googleからのサイト評価を少しでも上げるために表示速度の改善もしていきましょう????#SEO#ブログ初心者 pic.twitter.com/u4NdJlrz11
— エムツー@5桁ブロガー (@m2_office24) April 5, 2022
いくらデザイン性や操作性に優れていても、テーマ自体が重いと直帰率など指標が下がり、Googleからの評価も下がってしまいます。
一般的に、機能追加などのためにプラグインを入れるとサイト自体が重くなり、結果としてサイトの評価が下がる可能性もあります。
しかし、機能が充実しているアフィンガーならその心配はいりません。
必要最小限のプラグインでずっと使い続けることができるでしょう。
-



ブログの表示速度を改善する方法5選を紹介!【サイトが遅い人必見】
続きを見る
カスタマイズ性に優れている
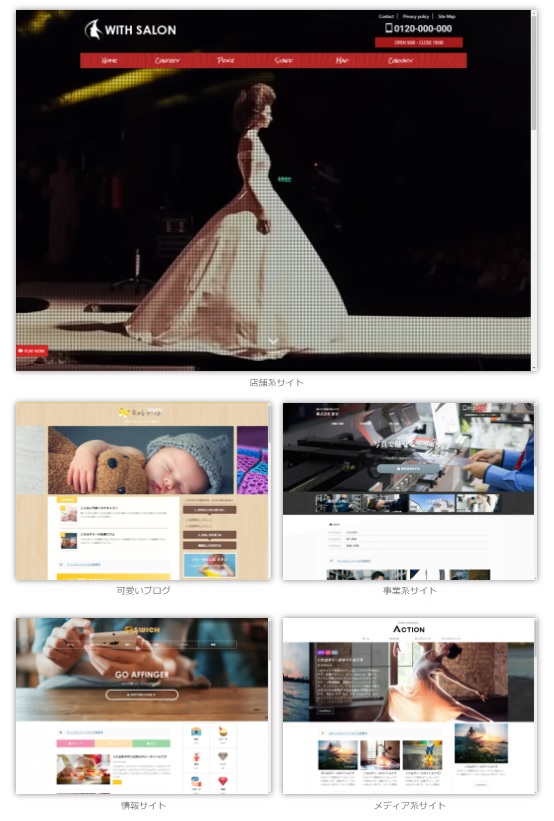
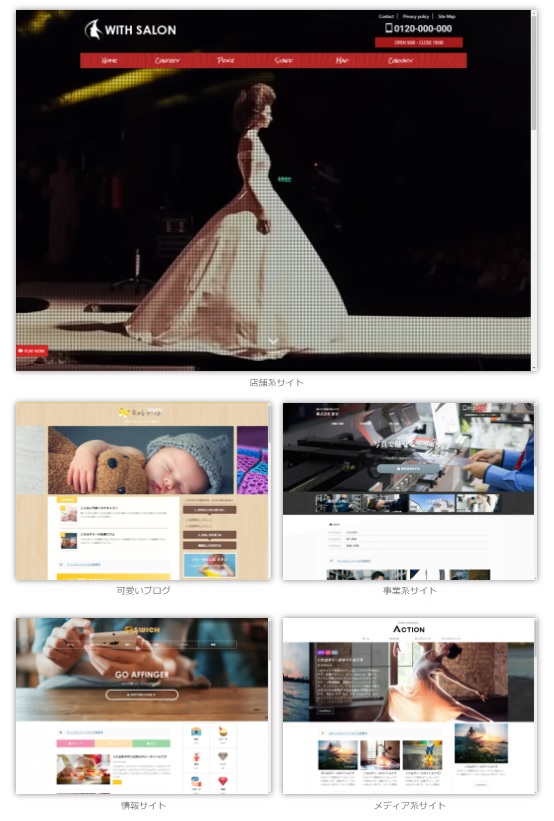
アフィンガー公式サイトでは以下の通りサンプルサイトを見ることができます。


上記の通り、個人ブログだけでなく、お店やメディア、企業向けにも適したデザインでサイトを作ることが可能です。
でもデザインを作るのは大変そうと思うかもしれませんが、「デザイン済みデータ」も配布されており、データをダウンロードしてインポートするだけで完成形のデザインをすぐに使うこともできるようになってます。
その他でも、通常、デザインを追加・変更する場合はHTML/CSSの知識が必要となりますが、アフィンガーなら管理画面での簡単な設定で可能です。
以下に一例を挙げていきます。
・ブログカード 続きを見る



アフィリエイトASPおすすめ5選!審査に受かるコツと合わせて紹介!【ブログ初心者向け】
関連記事を「カード」のように表示させることができる機能です。
ただリンクを貼るよりもアピールをしやすく、クリック率がアップします。
SEO的には直帰率や回遊率が向上させてくれます。
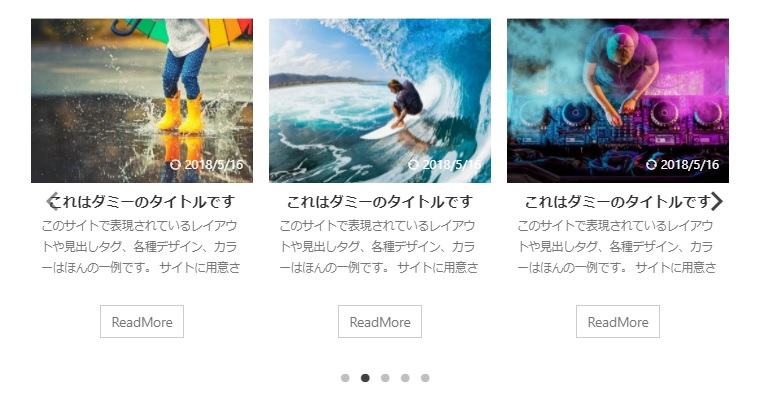
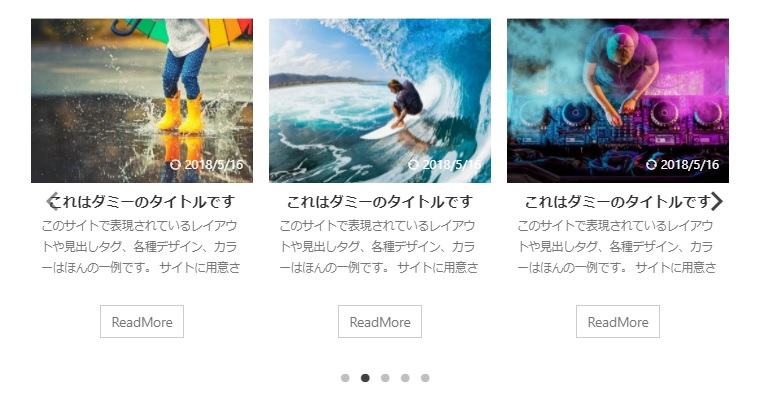
・スライドショー


トップページに上記ような横に移動させつつ、おすすめの記事を表示させることができます。
※当サイトもトップページにて新着記事をスライドショーにしているのでそちらも参考にしてください。
見映えがよくなりますし、目にとまりやすいため、特に見てほしい記事などを表示させるのに適してます。
・ボタンリンク
ボタンリンクは、上記のように購入してもらいたい商品の公式ページなどへ案内したい時に重宝する機能です。
テキストリンクだと目立ちませんが、ボタンリンクなら見落としにくいので、クリック率の向上が期待できます。
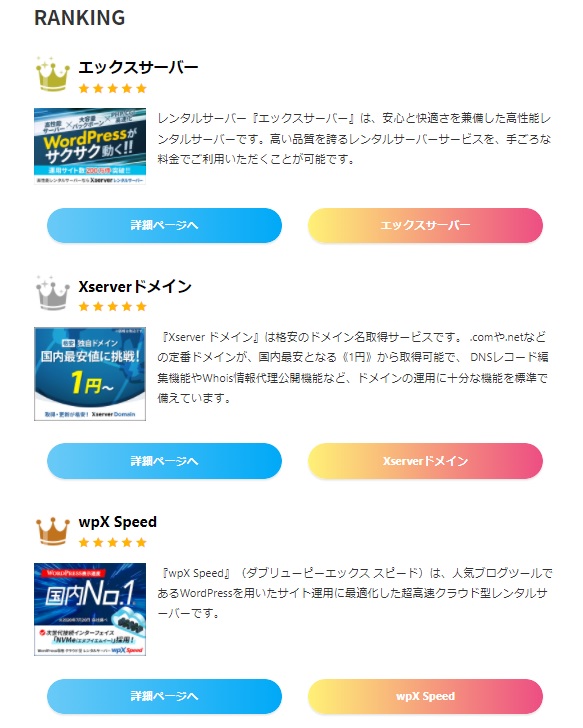
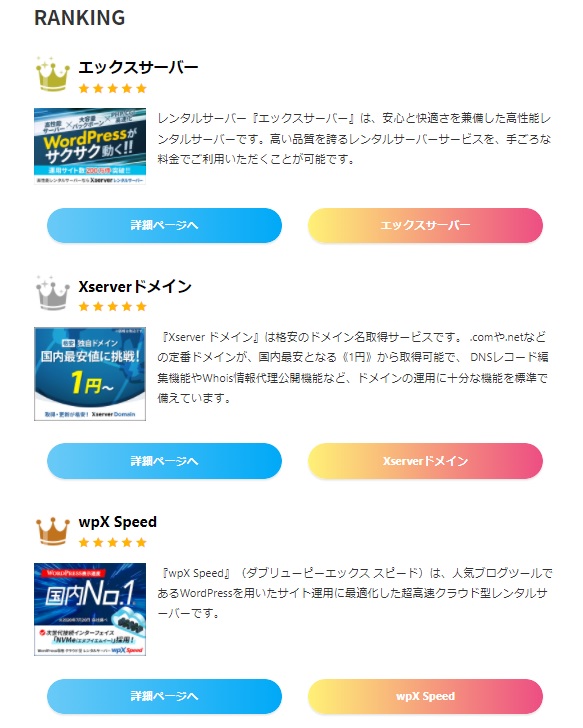
・ランキング


商品ランキングも作ることができます。
タグを自力で打ち込みながらランキングを作るのは大変ですが、アフィンガーなら簡単な操作ですぐ作成可能です。
表品の比較記事などを作る際に役立つ機能と言えるでしょう。
このように、どれもすぐに役立つ機能ばかりで、導入するによって一気に見映えのいいサイトへ生まれ変わります。
どんなに優れた文章が書かれたコンテンツでも、文字だけのブログ構成では読者が飽きてしまいますし、どこが重要なのかわかりづらいです。
結果として読者は満足せず、サイトを離れてしまいますから収益化も困難なものとなります。
いい記事を書いているはずなのに稼げてないというのは大変もったいないです。
アフィンガーの豊富なデザイン機能を使って、読者の満足度を向上させ、稼げるブログにしましょう。
利用ユーザーが多い
アフィンガーは2012年にリリースされたこともあって利用ユーザー数が多いです。
公式サイトでのマニュアルは充実したとしても、使っていくうちにわからない部分が出てくるもの。
そんな時でも、ユーザー数が多いおかげでネット上にてアフィンガーを解説している人も多く、ネット検索すればすぐに問題解決しやすくなってます。
いいWordpressテーマでも使いこなせないと意味がありません。
ユーザー数が多く、ノウハウが蓄積されているアフィンガーならテーマの機能をフルに活用できるでしょう。
アフィンガーのデメリット


本章では、アフィンガーのデメリットについて紹介していきます。
機能が豊富すぎる
アフィンガーは機能が充実しているとお伝えしましたが、人によっては逆に機能が多すぎると感じるかもしれません。
管理画面を開くと、設定項目がかなり多く、どれを設定したらいいのか迷ってしまう可能性があります。
全て自力で設定、デザインの変更をしていくのは大変です。
とりあえず最初は他のサイトデザインを真似て見映えをよくしておこうというスタンスでもいいと思います。
他テーマからの移行が大変
設定項目がやや複雑なため、他のテーマからアフィンガーへ移行する際に苦労するかもしれません。
移行作業の一例として、他のテーマで利用していたショートコードなどはアフィンガーへ移行すると利用できず、タグなどが露出してしまいますから、それらを1つ1つ修正していく必要があります。
特に記事数が多い状態でテーマを移行すると移行にかかる時間もかなり多くなってしまいます。
アフィンガー導入後、設定に困らないよう、あらかじめどういうサイトデザインにして、何が初期設定に必要か検討し、何をするべきか決めておいたほうが、移行作業はスムーズなものとなるでしょう。
専用プラグインが有料
アフィンガーには専用プラグインが用意されてますが、その多くは有料での提供となってます。
便利なプラグインではありますが、アフィンガー導入にあたっては必ずしも必須ではなく、「AFFINGER6」単体の購入でも十分です。
アフィンガーを導入し、ブログが成長してきた段階で始めて検討するスタンスでよいでしょう。
【画像付き】アフィンガーの導入手順
本章では、アフィンガーの購入からWordpressでの有効化までを説明していきます。
1つ1つの手順を画像付きで説明していくので、Wordpressを利用したことがなくても大丈夫です。
それでは早速見ていきましょう。
アフィンガーの購入手続き
アフィンガーの購入手続きを説明していきます。


まずはアフィンガーの公式サイトへアクセスしてください。


下のほうへ行くと「ご購入はこちら」というボタンがあるので、そちらをクリックします。


注文内容が表示されるので、間違いがないかチェックします。


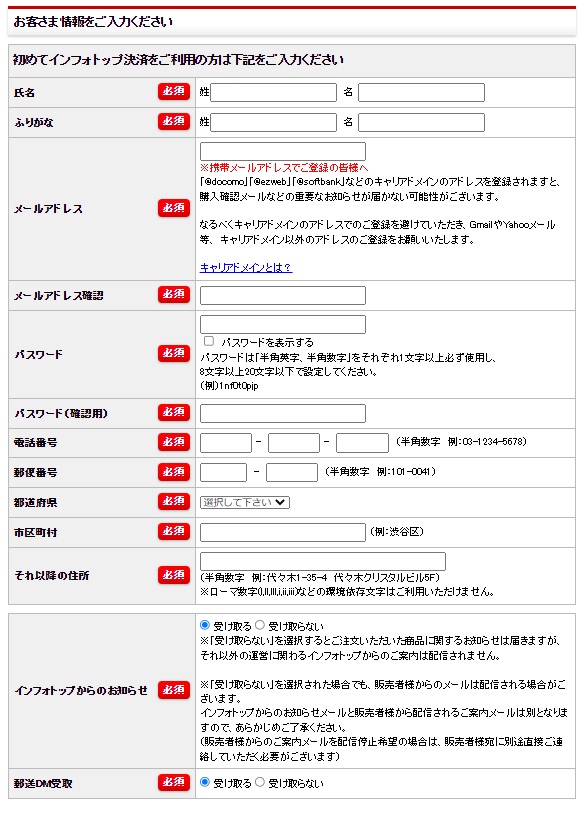
インフォトップを利用したことがなければ「初めてインフォトップをご利用の方はこちら」をクリックしましょう。




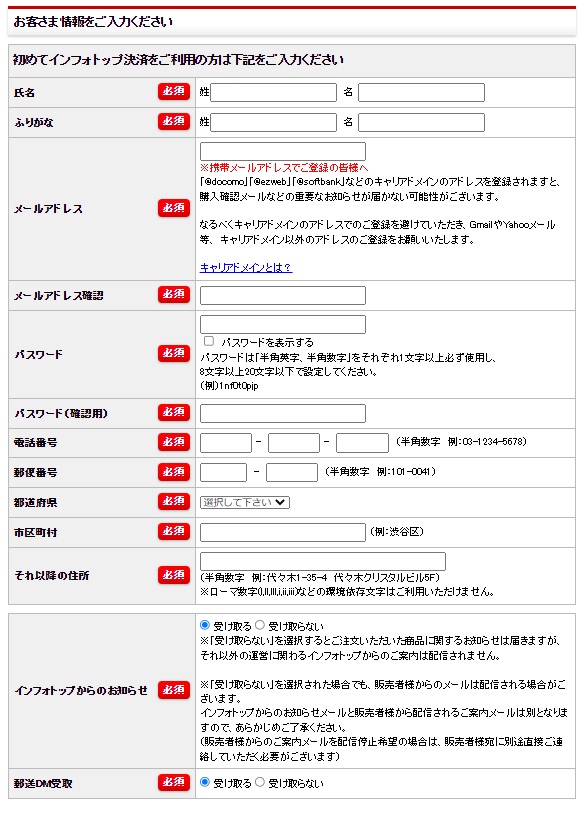
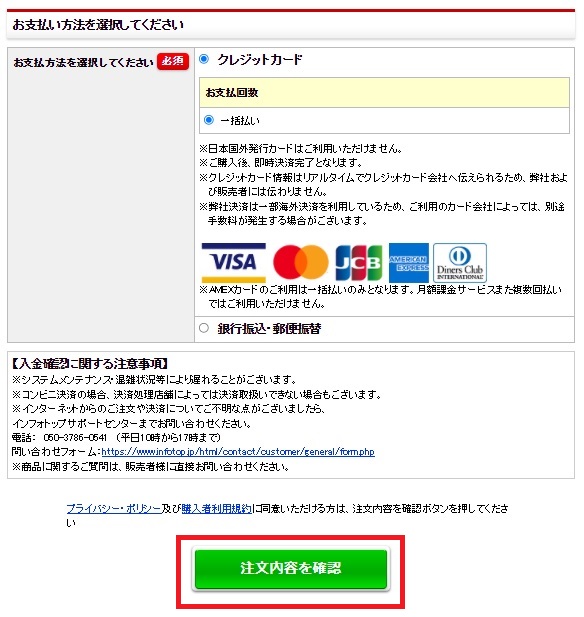
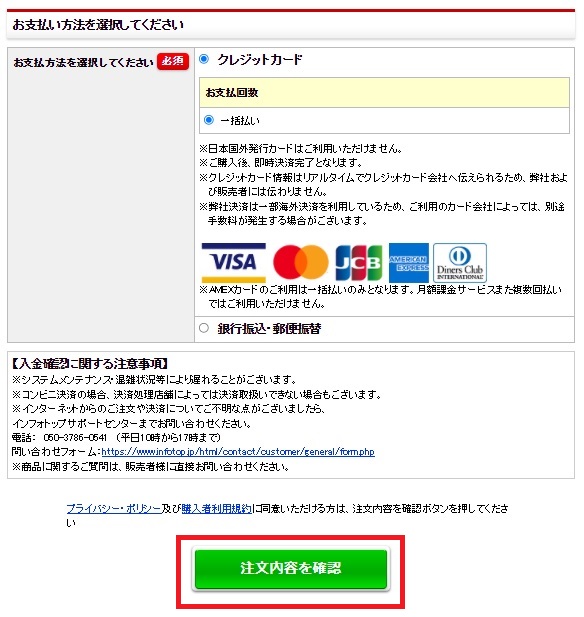
「お客様情報」と「お支払い方法」を入力します。
全て入力したら「注文内容を確認」をクリックしてください。
案内に従って支払いが完了したらアフィンガーの購入は完了です。
アフィンガーをダウンロード
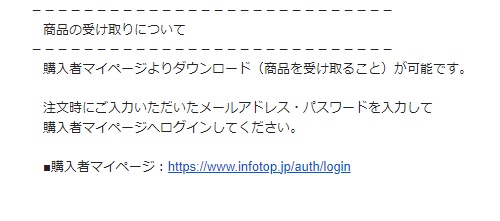
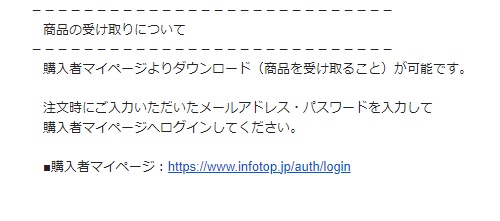
アフィンガーを購入すると下記のようなメールを受け取ります。


アフィンガーをダウンロードするため、インフォトップにアクセスしてください。


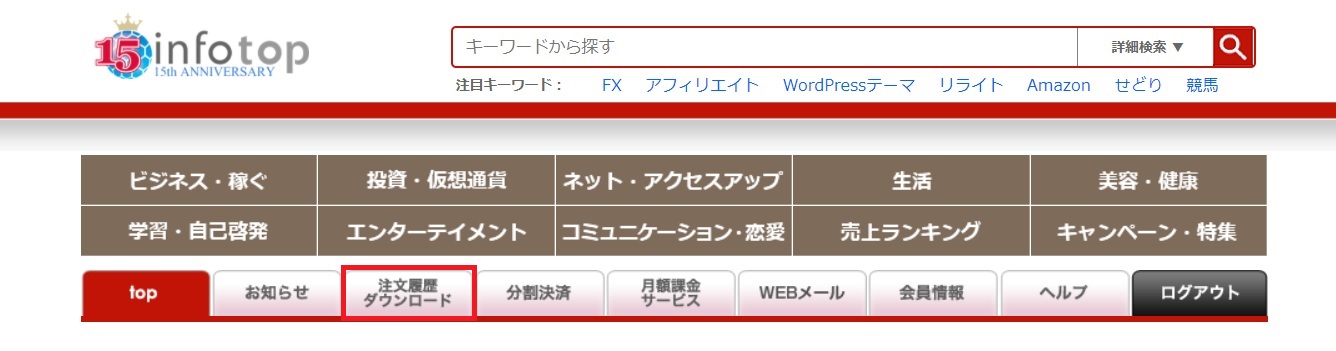
「購入者ログイン」をクリックします。


ログインしたら「注文履歴・ダウンロード」というページがあるので、そちらからzipファイルをダウンロードしましょう。
ダウンロード期限は14日以内なので、購入後はすぐダウンロードしておくことをおすすめします。
アフィンガーをWordpressで有効化
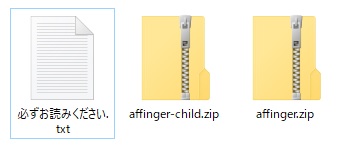
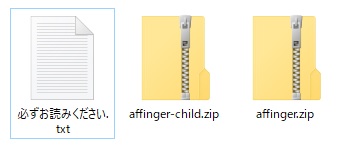
ダウンロードしたzipファイルを展開すると、その中に「Wordpressテーマ」というフォルダがあり、さらにその中に以下の2つのzipファイルがあります。


この「affinger.zip」と「affinger-child.zip」というファイルをWordpressにアップロードしていきます。
WordPressの管理画面にログインしてください。


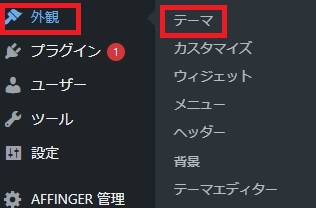
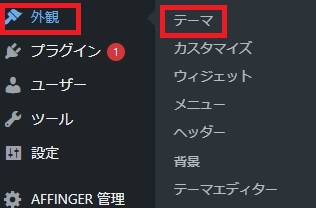
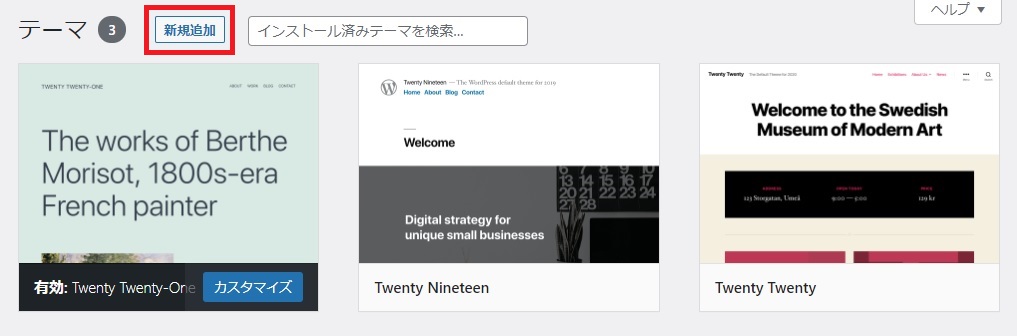
「外観」から「テーマ」をクリックします。


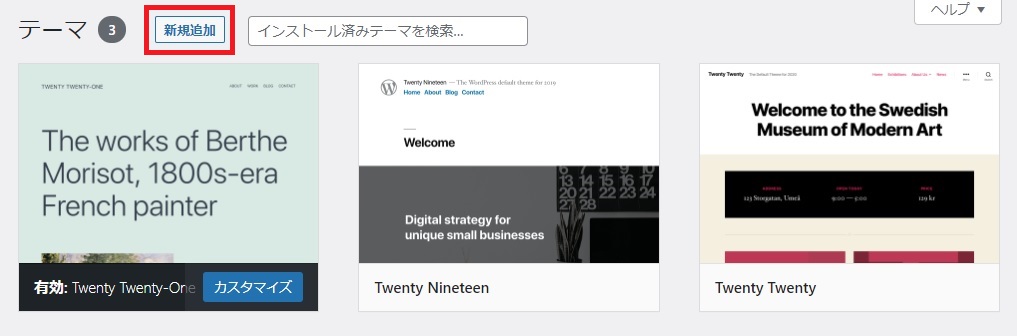
「新規追加」をクリックします。


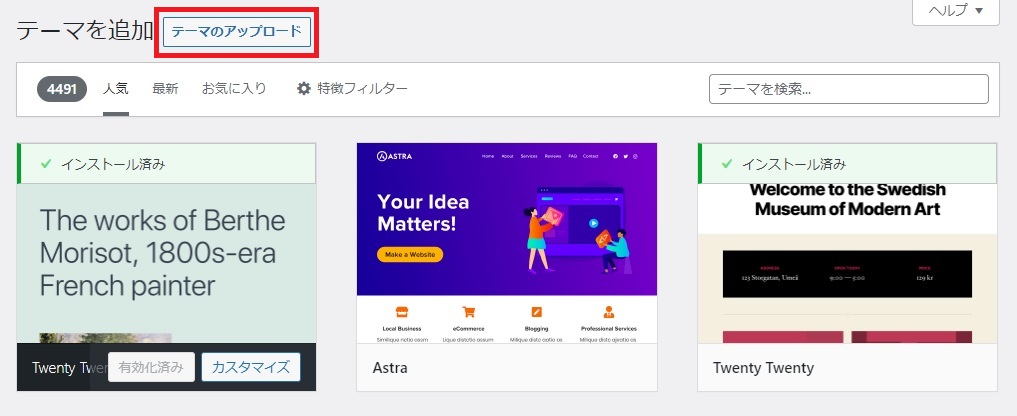
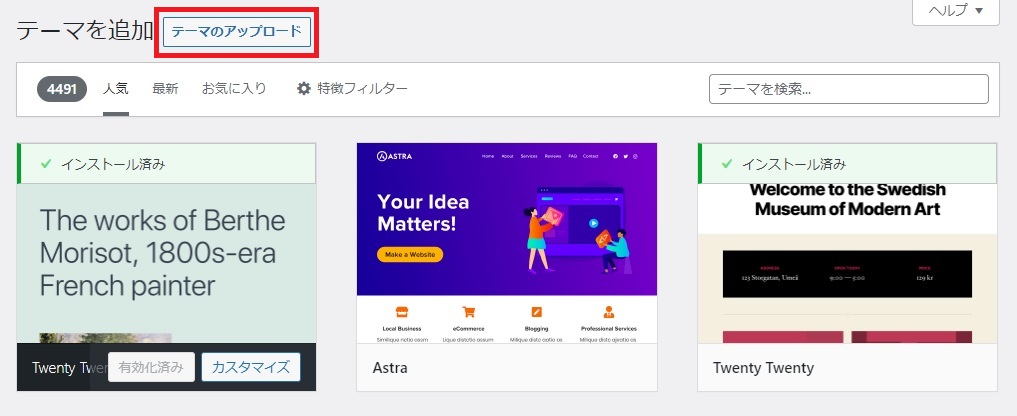
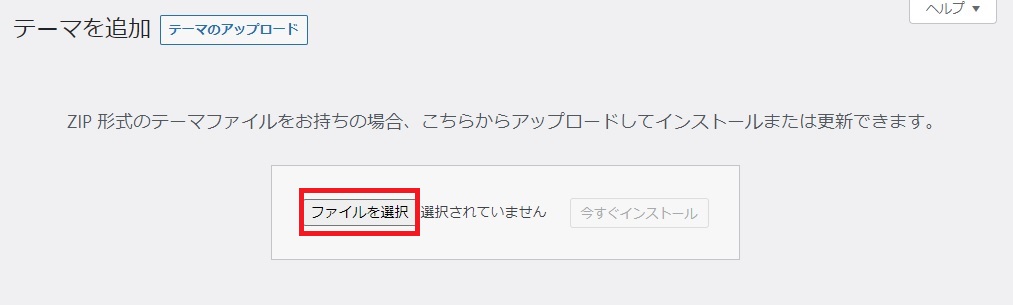
続けて「テーマのアップロード」をクリックしてください。


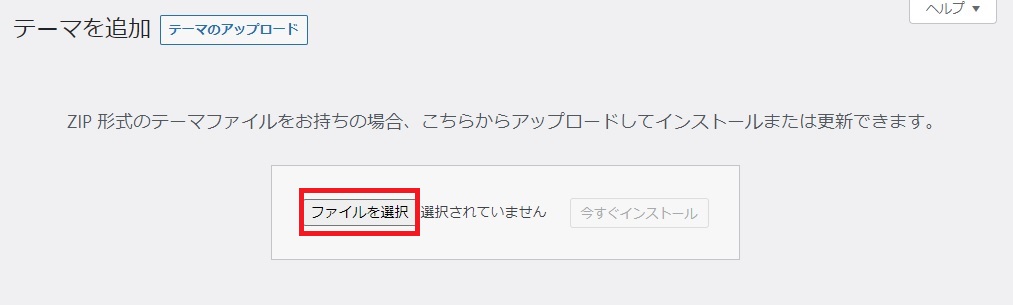
「ファイルを選択」から「affinger.zip」と「affinger-child.zip」それぞれを選択し、インストールしていきましょう。


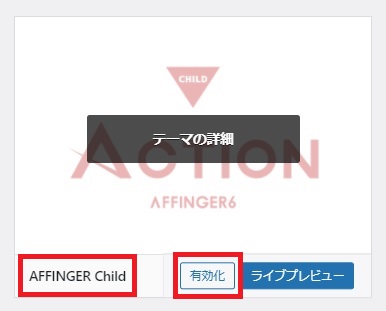
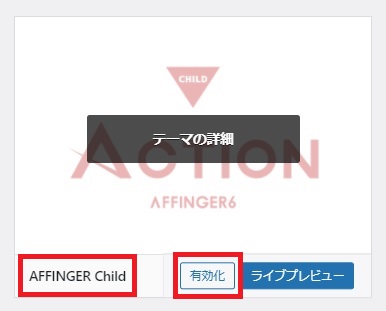
アップロードしたら「affinger-child.zip」のみを有効化します。
以上でアフィンガーの導入は完了です。
お疲れ様でした!
アフィンガーに関するリアルな口コミ・評判
うぎゃう!
アフィンガーに変えて記事を書いたら、そのうちのひとつが掲載順位5位になってた!!!
やっぱりアフィンガーはすごいのか!?#ブログ— サク@本を愛する母ブロガー (@saku_1minute) November 3, 2021
アフィンガー5はAMP表示が簡単に設定できるから表示速度もこの通りでやんす
まだまだ検索上位に行けますわ〜#ブログ初心者 #ブログ書け #アフィンガー5https://t.co/Jk4AmmZHxC pic.twitter.com/TAEJ7fUrk4
— よあけ@筋トレブロガー (@yoakeweb) July 8, 2020
【アフィンガーの良いところ】
✅表示速度が速い
✅SEOの内部対策済み
✅カスタマイズ性が高い
✅簡単にお洒落なデザイン
✅ググれば大量の情報が出てくる僕は7ヶ月ほどアフィンガーを使ってますが、使用感はかなり良いですね????#ブログ初心者 #ブログ書け
— ライ@ブロガー×Webライター (@rain0te) October 3, 2020
上記の通り、アフィンガーに関しては良い評価の口コミが多かったです。
具体的には、表示速度やSEOの強さ、カスタマイズ性の優秀さが高評価でした。
一方、悪い口コミは以下の通り。
先日、アフィンガー6の有料テーマにしてから、
設定むずかしすぎ&土日で作業できなかったので全く進んでなかったのですが、
先ほどようやくGutenbergプラグイン2の有効化に成功しました????#ブログ仲間と繋がりたい#ブログ初心者— ????ゆでたまご@元看護師 ブログ3ヶ月目 (@yudeamagochan) December 12, 2021
多かったのはやはり設定の難しさに関する評判でした。
人によっては設定が難しく感じるかもしれません。
その他アフィンガーに関するQ&A


本章では、その他アフィンガーに関するQ&Aについて回答していきます。
複数サイトに利用できる?
アフィンガーは一度購入すれば複数のサイトに利用することができます。
そのため、サイトごとに購入する必要がなく、複数サイトを運営している場合でも導入コストは増していきません。
デザインのカスタマイズ性も高いので、様々なジャンルに対応したサイトを作れるでしょう。
WordPress初心者でも使える?
アフィンガーは操作に慣れるのにやや苦労する部分がありますが、1つ1つの設定は簡単な手順で行えますので、Wordpress完全初心者でも使えます。
アフィンガーでの設定を詳しく解説しているサイトは多いので、ネットでリサーチすればたいていの設定はなんとかなるはずです。
※Wordpress自体が初めてという人は下記の記事にて導入手順を画像付きでわかりやすく解説していますので、ぜひ合わせてご覧ください。
-



WordPressブログの始め方を徹底解説!【簡単10分】
続きを見る
記事数が多い場合の移行って大変?
記事数が多いブログのテーマを移行するのは大変です・・・笑
私自身は複数のサイトにて移行しまして、多いのだと100記事以上のブログがありましたが、移行作業だけで数日かかりました。
アフィンガーへ移行を考えているならなるべく早い段階で移行することをおすすめします。
まとめ
今回はアフィンガーの体験レビューを紹介させていただきました。
アフィンガーは余計なプラグインを入れる必要なく、デザインも自由自在なので、すぐに見映えのいいサイトを作れます。
SEO対策もしっかり施されているので、中長期的にSEOを強くし、本格的に稼げるブログを目指すなら最適のテーマと言えます。
見映えが悪くSEO対策もしていないと、いいコンテンツであっても読者はつかず稼げないままです。
時間をかけて頑張っているけど、アクセスアップに限界を感じている、マネタイズがうまくいっていないという人はアフィンガーへの移行を検討しましょう。
※ブログを0から始める予定の方は下記の記事も合わせてご覧ください。
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る


