本記事では上記のような疑問を解消していきます。
本記事でわかること
・ブログに推奨の画像サイズや容量
・画像圧縮やリサイズをする方法
画像容量が大きすぎると読み込みに時間がかかり、サイトの表示速度が落ちてしまいます。
その結果、読者の読む負担が増えますし、Googleからのサイト評価も下がります。
実際、私もそのことを意識せず、ダウンロードしたフリー画像をそのままアップロードして、表示速度を低下させてしまっていたことがありました。
読者満足度を上げて、Googleからのサイト評価を上げるためにも、画像の容量やサイズはしっかり調整していきたいところです。
そこで本記事では、ブログに推奨される画像のサイズや容量、画像圧縮、リサイズする方法について詳しく解説していきます。
ブログに推奨される画像のサイズや容量

本章では、ブログに推奨される画像のサイズや容量を解説していきます。
画像の横幅は1000px以下
ブログ本文の横幅はご利用のWordpressテーマにもよりますが、一般的には1000px以下であることが多いので、画像の横幅は1000px以下であれば問題ありません。
ですので、あまりに横幅が長すぎると無駄に画像の容量がデカくなり、サイトの表示速度を下げてしまう可能性があります。
横幅の大きい画像を扱う場合は、画像圧縮やリサイズをした上で、ブログ内に入れるようにしましょう。
画像サイズは200KB以下
画像サイズは200KB以下であることが望ましく、これ以上だとサイトの表示速度を低下させる可能性が高くなります。
200KB以上の場合は画像圧縮やリサイズをするようにしましょう。
フリー画像サイトからダウンロードする際も、なるべく容量の小さいサイズでダウンロードするのが大事です。
また、商品レビューなどでスマホやデジカメで撮影した画像を利用することがあるかと思いますが、スマホやデジカメで撮影した画像は数MB以上になることが多いので注意しましょう。
画像の種類は「JPG」・「WebP」
画像の種類によっても軽さが異なり、なるべく「JPG」・「WebP」にすることをおすすめします。
「WebP」はGoogleが開発した画像形式で、「JPG」よりもさらに2割ほど軽くすることができます。
「Google PageSpeed Insights」で表示速度を計測した時に「改善できる項目」として「次世代フォーマットでの画像の配信」と指摘され、「WebP」画像が推奨されることからも、Google的には「WebP」のほうが評価が高いです。
表示できるOSやブラウザに制限があるという点がやや難点ですが、サイトの表示速度をなるべく早くしたいという場合は「WebP」にしたほうがよいでしょう。
当サイトでは、WebP変換ができるサイトを使って画像を「JPG」から「WebP」に変換してます。
ブログの画像を圧縮する方法

本章では、ブログの画像を圧縮する方法を紹介していきます。
無料の圧縮サイトやプラグインなどいろいろ方法があるので、やりやすい形で画像を圧縮しましょう。
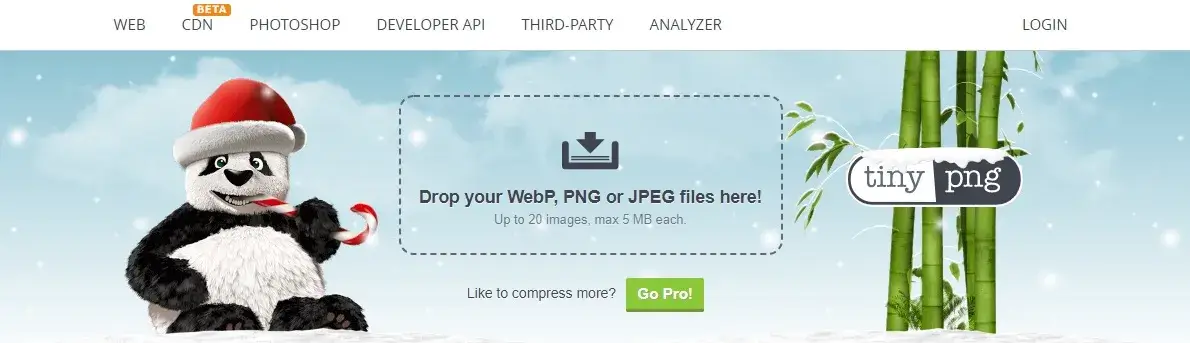
TinyPNG

「TinyPNG」は、海外で運営されているフリーの画像圧縮サイトです。
アカウント登録の必要はなく、トップ画面にて画像をドラッグ&ドロップするだけで、自動的に画像圧縮してくれます。
そのままダウンロードもすぐできますし、一度に複数ファイルの圧縮&ダウンロードにも対応してて便利です。
※下記の記事にて「TinyPNG」の使い方を解説しているので、ぜひ合わせてご覧ください。
-

【画像圧縮】「TinyPNG」の使い方を画質の検証と合わせて紹介!
続きを見る
Compress JPEG & PNG images


「Compress JPEG & PNG images」は「TinyPNG」のプラグイン版といった位置づけです。
「TinyPNG」にて、いちいちファイルのアップロードするのがめんどくさいという人にはおすすめです。
ただし、こちらは利用に際して「TinyPNG」のアカウント登録が必要となります。
EWWW Image Optimizer


「EWWW Image Optimizer」は画像圧縮をしてくれるWordpressプラグインです。
画像をアップロードした際に自動的に画像圧縮をしてくれるので、圧縮にかかる手間がほとんどかかりません。
プラグイン導入前にアップロードしたファイルも簡単な操作で一括にて圧縮できるのも強みです。
画像圧縮の作業を効率化したいならぜひ検討したいプラグインと言えます。
画像を圧縮したら「PageSpeed Insights」で計測


画像を圧縮した上で記事にアップロードしたならGoogle公式の表示速度測定ツール「PageSpeed Insights」にて計測してみます。
ブログの表示速度を0から100のスコアで評価してくれて、遅くなる原因についても明記してくれます。
【効果のあった表示速度対策】
☑画像の軽量化&遅延読み込み
☑キャッシュプラグインの導入
☑余計なプラグインの削除
☑アドセンスコードの削除
☑テーマ変更(AFFINGER)
☑フォントの改善Googleからのサイト評価を少しでも上げるために表示速度の改善もしていきましょう????#SEO#ブログ初心者 pic.twitter.com/u4NdJlrz11
— エムツー@5桁ブロガー (@m2_office24) April 5, 2022
スマホとデスクトップ両方で90以上となるのが理想ですが、なかなか難しいケースも多いので、できる範囲で改善していきましょう。
⇒「PageSpeed Insights」公式サイトを見てみる
※表示速度の改善方法については下記の記事をご覧ください。 続きを見る



ブログの表示速度を改善する方法5選を紹介!【サイトが遅い人必見】
サイズが軽い画像をDLできるフリー画像サイト
画像サイズが比較的軽いファイルをダウンロードできるおすすめのフリー画像サイトは以下の通りです。
おすすめフリー画像サイト
・写真AC
・Pixabay
・undraw
これらのサイトから画像ダウンロードし、前述の画像圧縮ツールを使えばさらにサイズが小さくなります。
自分の場合は、フリー画像サイトからダウンロードし、Canvaにて文字入れなどした後に、画像圧縮ツールを使ってサイズを小さくするよう心掛けてます。
-



ブログで利用できるフリー画像サイトおすすめ6選を紹介!
続きを見る
-



ブログのアイキャッチ画像に「Canva」で文字入れする方法を解説!
続きを見る
まとめ
今回はブログに使う画像のサイズや種類、圧縮方法などについて紹介させていただきました。
あくまで大事なのはいいコンテンツを作るということですが、画像が重いと記事がなかなか読み込まれず、読者にストレスを与えてしまいます。
また、Googleからのサイト評価も低下するリスクもあります。
記事をより多くの人に読んでもらえて、SEOを強くするためにも、ブログ内に載せる画像はなるべく軽くするようにしましょう。
※これからブログを始めようという方は下記の記事をご覧ください。
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る