
本記事では上記のような疑問を解消していきます。
結論から言うと表示速度を改善するためには画像圧縮したほうがよく、おすすめのサイトは「TinyPNG」です。
本記事でわかること
・TinyPNGとは
・TinyPNGの使い方
サイトの表示速度はGoogleからの評価にも関わるので、しっかり対策していくことが大事です。
後回しにしてしまうと、後から画像の修正をするのが大変なので、早い段階から画像圧縮する習慣を身につけておきましょう。
本記事では、画像圧縮サイト「TinyPNG」の使い方を中心に紹介していきます。
「TinyPNG」とは?

TinyPNGの特徴
・「png」や「jpg」のファイルを圧縮
・アカウント登録は不要
・一括アップロードも可能
「TinyPNG」は、「png」や「jpg」のファイルを圧縮し、軽くしてくれる海外のサイトです。
アカウント登録やアプリのインストールなどをせずとも利用できるので大変お手軽です。
複数の画像を一括で圧縮もできるため、効率的に画像圧縮が可能。
「ファイルを圧縮すると画質が落ちるのでは?」と心配になるかもしれませんが、人の目ではっきりわかるほど荒くはなりませんので安心してください。
サイトの表示速度を上げたいという人はぜひ「TinyPNG」を使って画像圧縮をしてみましょう。
※もっと軽いサイズの画像を手に入れたいという人は下記の記事にてフリー画像サイトをチェックしてみてください。
-

ブログで利用できるフリー画像サイトおすすめ6選を紹介!
続きを見る
「TinyPNG」の使い方
「TinyPNG」の使い方を紹介していきます。


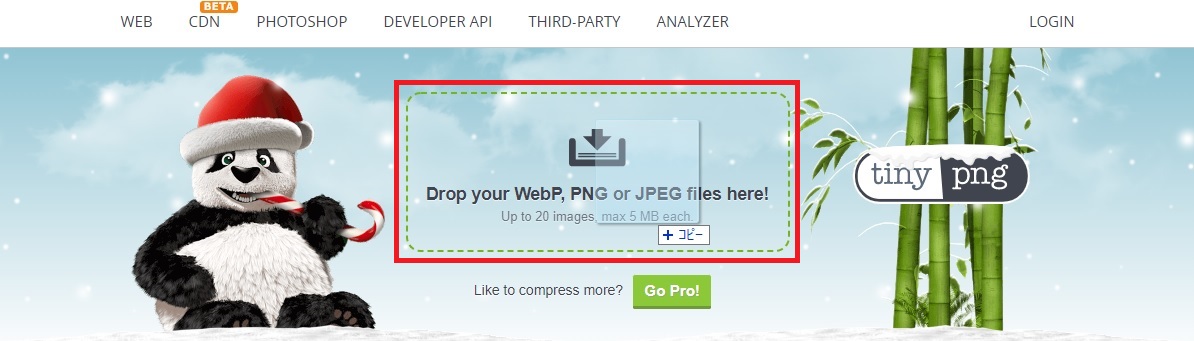
まず「TinyPNG」にアクセスしてください。
画像圧縮をするにあたってアカウント登録は不要です。


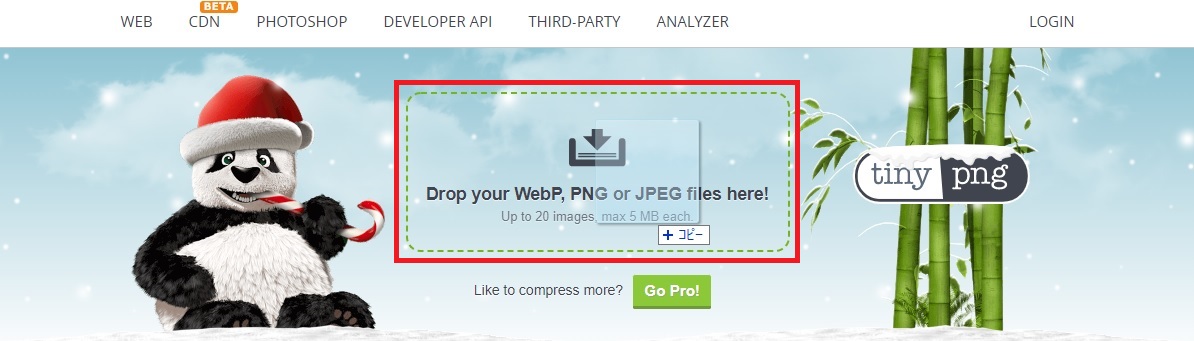
圧縮したい画像ファイルを上記の枠の中へドラッグ&ドロップしてアップロードします。
フォルダの中からファイルを指定してのアップロードも可能です。
アップロードすると自動的に画像圧縮が始まります。


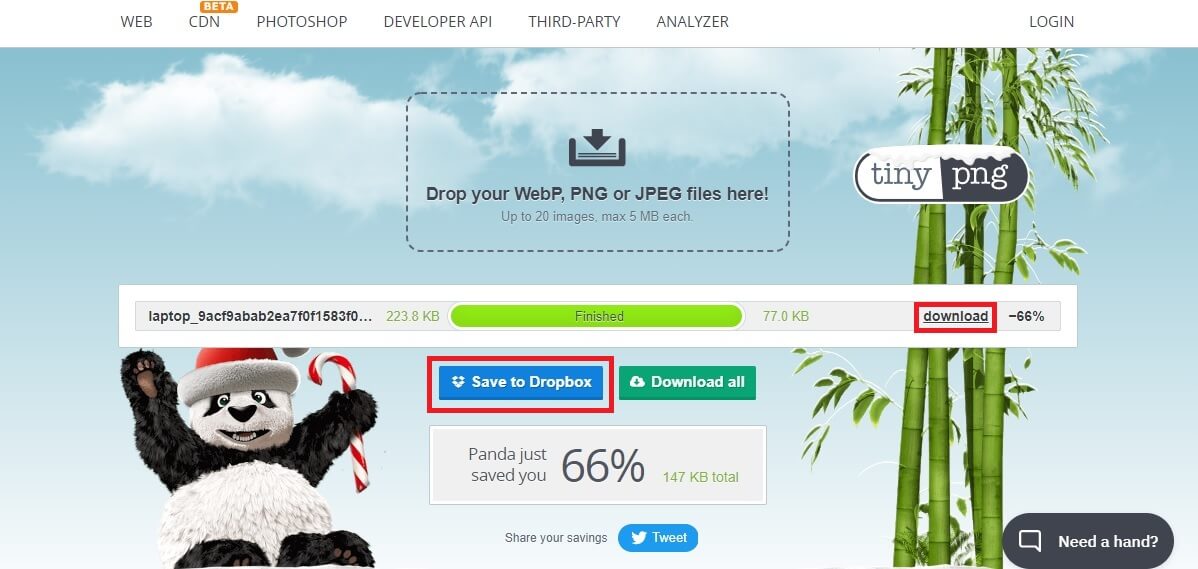
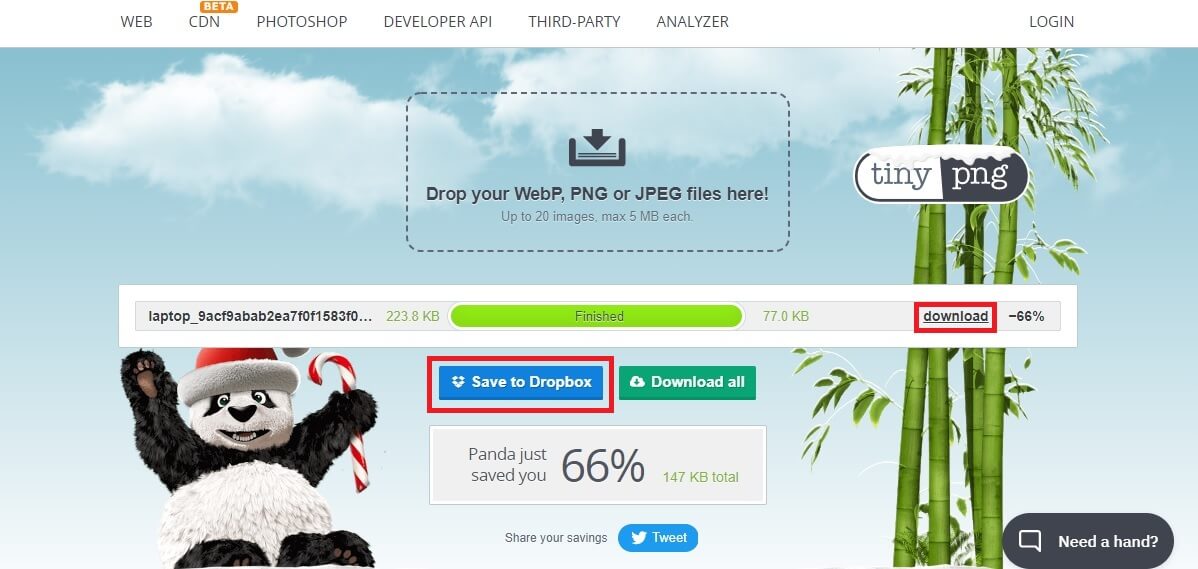
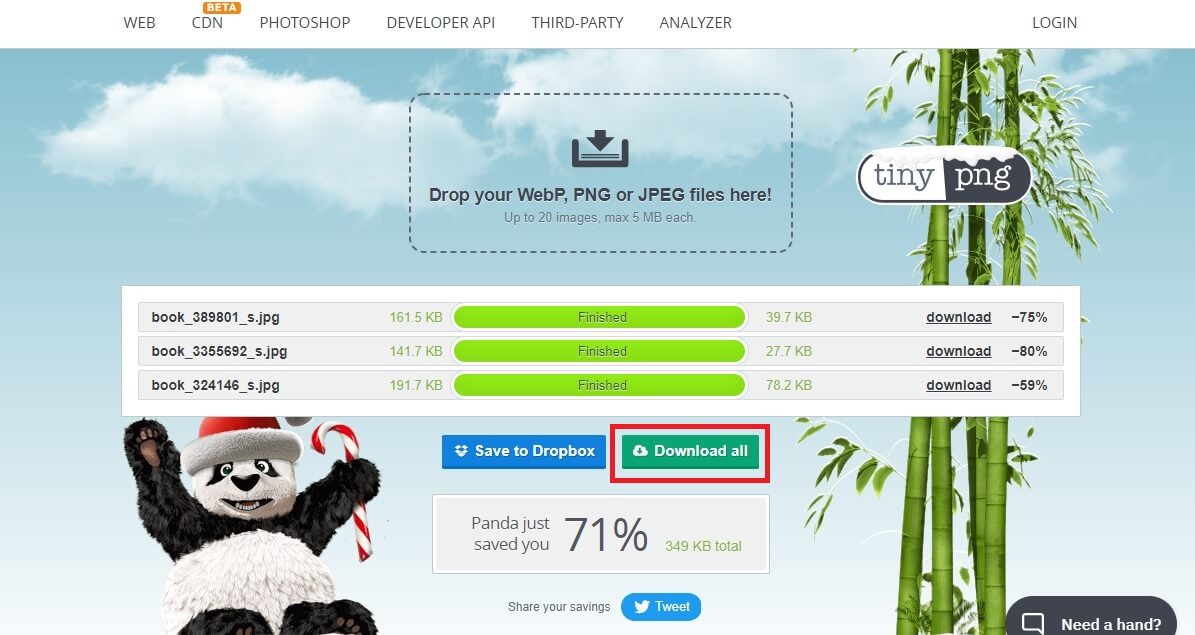
画像圧縮が完了し、ダウンロードできるようになりました。
「download」からダウンロードするか、「Save to Dropbox」からDropboxへ保存するかを選べます。


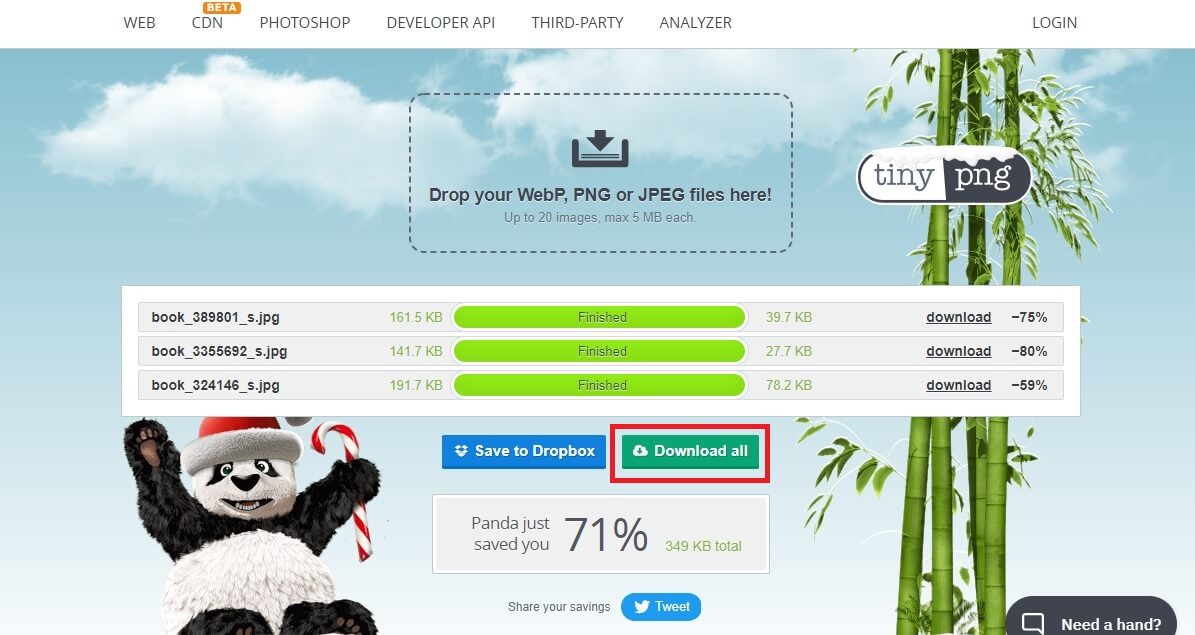
上記の通り、複数の画像ファイルをまとめて画像圧縮させることも可能です。
この場合は、「Download all」から一括ダウンロードすると便利です。
「TinyPNG」による画像圧縮が簡単にできるということがおわかりいただけたかと思います。
【検証】「TinyPNG」による画像圧縮で画質はどうなる?
画像圧縮はしたいけど画質が悪くなってしまうのではと心配になる人もいるかと思います。
そこで「TinyPNG」による画像圧縮で画質はどうなるのか検証してみます。
まず1枚目。
・圧縮前(230K)


・圧縮後(43.1k)


いかがでしょうか?
画質はほとんど変わらないように見えます。
他の画像も見てみましょう。
・圧縮前(138K)


・圧縮後(64.6K)


こちらも画質に大きな変化は見られません。
「TinyPNG」による画像圧縮がいかに高性能であるかがわかります。
「TinyPNG」を使うメリット
「TinyPNG」を使うメリットは画像圧縮により、サイトの表示速度を向上させ、ユーザーの画像読み込みをスムーズとする点にあります。
実際、サイトが重いとユーザーの満足度は下がる傾向にあり、離脱率や直帰率が悪化します。
そして何よりGoogle自体が表示速度をサイト評価の1要素としているため、なるべく画像を圧縮した上で利用するのが大事です。
ご紹介したように「TinyPNG」は簡単に利用できますから、サイトが重いなと感じている人は「TinyPNG」による画像圧縮をぜひ試してみてください。
※「TinyPNG」以外の画像圧縮方法や表示速度の改善方法については下記の記事をご覧ください。
-



ブログで推奨される画像のサイズや種類は?画像圧縮ツールと合わせて紹介!
続きを見る
-



ブログの表示速度を改善する方法5選を紹介!【サイトが遅い人必見】
続きを見る
まとめ
今回は「TinyPNG」の使い方を中心に紹介させていただきました。
ポイントは以下の通り。
本記事のポイント
・画像はサイトの表示速度に影響
・画像圧縮はSEO対策として有効
・TinyPNGは登録は不要で簡単に使える
・TinyPNGで圧縮しても画質の心配なし
「TinyPNG」は手軽に画像圧縮できておすすめです。
サイトに重さを感じている、表示速度をできるだけ早くしたい、といった人はぜひ「TinyPNG」の利用を検討してみましょう。
※これからブログを始めたいという人は下記の記事もぜひ合わせてご覧ください。
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る

