
本記事では上記のような疑問を解消していきます。
本記事でわかること
JINからアフィンガー移行時の注意点
JINとアフィンガーの比較
WordPressテーマを変更したことがないと、移行時に修正点が多くて大変なのではと考えるのではないでしょうか。実際、デザインの崩れは発生してしまうので、1つ1つ修正するのはやや大変でした。
そこで本記事では、とりあえず見た目の部分だけでも速やかに移行できるよう、移行時に修正するべき点(特にJINコード部分)を紹介していきたいと思います。
また、「JIN」でずっとブログ運営してきたが、「アフィンガー」が気になっていて、移行するべきか悩んでいるという人向けにも両者の比較をしっかり解説します。
本記事を読んで「JIN」から「アフィンガー」へ引っ越しするにあたっての参考となれば幸いです。
JINからアフィンガーへ移行時の修正ポイント

「JIN」から「アフィンガー」へ移行するといろんな箇所で修正するべき点が出てきます。
特にデザイン・表示上の崩れは目立ちますし、せっかく訪れてくれた読者がサイトから離れてしまう可能性が高くなるので、早急に修正するべきです。
本章では、移行時にすぐ修正したい点を紹介していきます。
ブログカード
「JIN」には以下のようにブログカードがあり、サイトの回遊率を高めるため利用しているユーザーも多いかと思います。

しかし、「アフィンガー」へ移行すると以下のような表示となります。

「JIN」のコードが見えてしまってますね。
ブログカードは内部リンクを貼る上で重要な機能なので、なるべく早く修正したいところ。

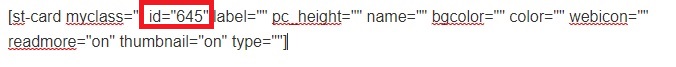
「アフィンガー」では、投稿画面から「ビジュアル」>「カード」をクリックします。

出てきたコードの中に「id」という項目があるので、そちらに記事の投稿IDを入力するだけでブログカードを作成可能です。


上記の通り、ブログカードが設定できました。

記事の投稿IDは投稿一覧から「ID」という項目にて確認できます。
「アフィンガー」のブログカード設定は簡単ということがおわかりいただけるかと思います。
ボタンリンク
「JIN」で紹介している商品の公式サイトへのリンクとして以下のようなボタンリンクを貼る人は多いかと思います。

こちらも「アフィンガー」へ移行すると以下のようにボタンリンクが消えてしまいます。
![]()
「アフィンガー」は様々なボタン機能があって、カスタマイズ性にも優れており、自分好みのボタンを作ることも可能です。
取り急ぎここでは簡単なボタンの設定方法を紹介します。

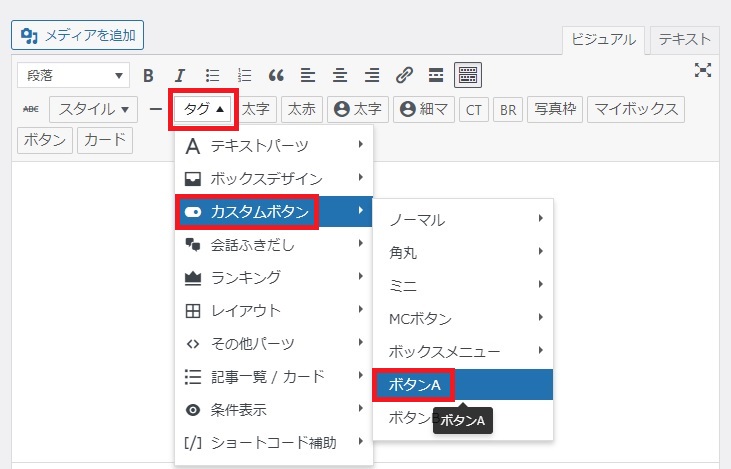
投稿画面にて、「タグ」>「カスタムボタン」>「ボタンA」を選択してください。

上記のようなボタンが作成できました。
ボックス
「JIN」には以下のようにボックスデザインがあり、要点をまとめる時などに重宝します。

こちらも「アフィンガー」へ移行するとコードが丸見えとなってしまいます。

「アフィンガー」にもデフォルトでボックスデザインが用意されており、簡単に導入可能です。

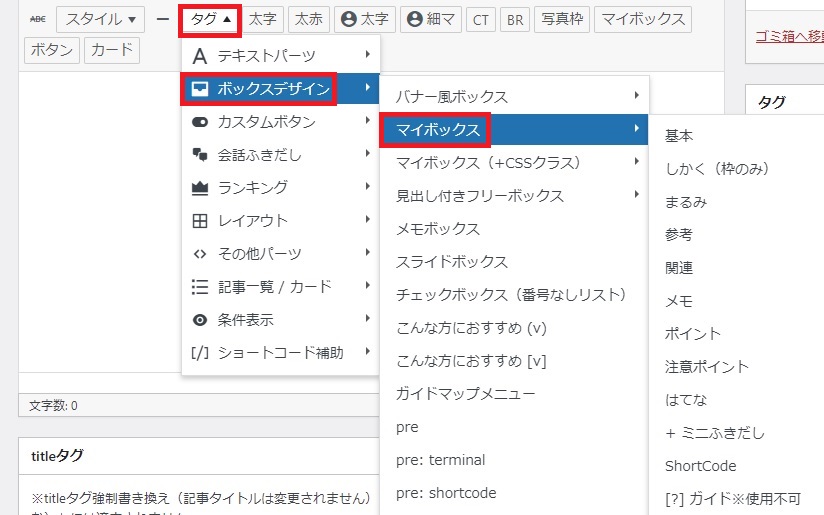
投稿画面にて、「タグ」>「ボックスデザイン」>「マイボックス」から様々なボックスを利用できます。
ポイント
ポイントボックステスト
上記は「ポイント」のボックスです。
吹き出し
「JIN」では吹き出しの利用が可能で、会話風のコメントを入れることで読者の注目を得ることができます。

こちらも「アフィンガー」に移行するとやはりコードが露出してしまいます。

「アフィンガー」では、吹き出しが簡単に作れる機能を利用可能です。

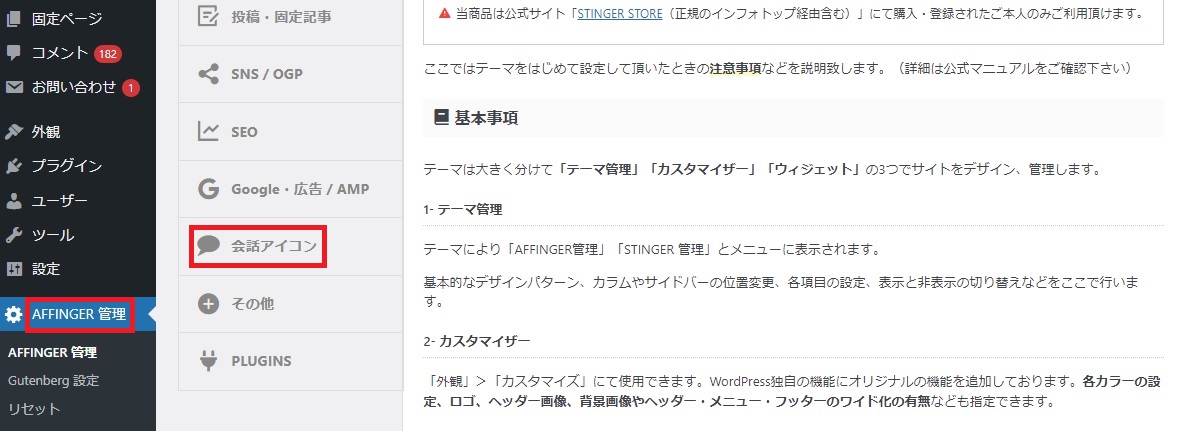
「AFFINGER管理」から「会話アイコン」を選んでください。

上記のように、アイコン画像の名前と画像のURLを設定し、「アップロード」をクリックします。

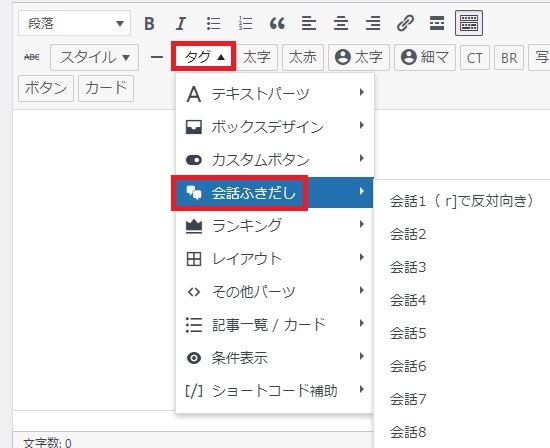
投稿画面にて、「タグ」>「会話ふきだし」から吹き出しを利用可能です。
先ほどの設定は「アイコン画像2」にて設定したので、ここでは「会話2」を選びます。

上記のような吹き出しを作ることができました。
JINとアフィンガーの比較

JINとアフィンガーを11の項目にて以下の通り比較表をまとめてみました。
| AFFINGER | JIN | |
| 料金 | 14,800円 | 14,800円 |
| 操作性 | 〇 | ◎ |
| カスタマイズ性 | ◎ | 〇 |
| デザイン性 | 〇 | 〇 |
| 表示速度 | 〇 | △ |
| AMP対応の有無 | 〇 | × |
| SEO対策 | 〇 | 〇 |
| プラグイン | 〇 | 〇 |
| サポート体制 | 〇 | ◎ |
| 公式サイトでの解説 | 〇 | 〇 |
| 利用ユーザーの多さ | 〇 | 〇 |
結論から言うと、操作が簡単で、やわらかいデザインのテーマがいいなら「JIN」が、カスタマイズをして自分独自のデザインを追求し、ブログ収益化を本格的に目指したいなら「アフィンガー」がおすすめです。
本章では、JINとアフィンガーを1つ1つの比較ポイントを詳しく解説していきたいと思います。
どちらにするか迷っているという人はぜひ参考としてください。
\ブログで収益化を本気で目指すなら/
\初心者ブロガーにおすすめ/
料金
料金はJINもアフィンガーも14,800円と同じ金額となってます。
有料のWordpressテーマは1万~2万台であることが多く、料金的には高くも安くもなく、平均的な価格と言えます。
また、どちらも一回購入すれば複数のサイトに利用できますので、複数サイトの運営を考えている人にとってもコスト的に変わりません。
操作のしやすさ
操作のしやすさについては個人的には「JIN」のほうが「アフィンガー」より使いやすかったです。
機能的には「アフィンガー」のほうが多く、細かい部分まで設定できるのですが、その分設定が難しくなっていると感じました。
また、「JIN」のほうが直感的な操作が可能で、使っていくうちに機能を覚えていけますが、「アフィンガー」は公式のマニュアルやネットなどで調べないとわからない場面が多いと思います。
ただ、慣れればどちらも使いやすいことには変わりなく、慣れるまでの時間に差があるだけです。
カスタマイズ性
「アフィンガー」は「JIN」より機能が豊富にあり、カスタマイズ性に優れてます。
「JIN」もいろんな設定は可能ですが、「アフィンガー」に比べるとやや物足りない感じを受けます。
他のWordpressテーマではできないようなカスタマイズも「アフィンガー」ならできるという点が多いです。
ただ、逆に機能が豊富過ぎて操作に慣れるのが大変というデメリットはあります。
機能が多すぎて、今の自分に必要な設定項目をなかなか見つけれないということがよくありました。
サイトのデザインや構成上、細部にこだわりたいという人は「JIN」より「アフィンガー」がおすすめです。
デザイン性
サイトのデザイン性については個人の好みによるところが大きいため、優劣はつけられない部分です。
デザインの特徴として個人的な印象だと、「アフィンガー」はシンプルでクール、「JIN」はふんわりとしてポップ、といった感じを受けます。
カスタマイズ次第ではどちらのテーマも様々なデザインを実現できます。
以下は「JIN」のデモページ。
「JIN」に関しては上記のデモページそっくりのデザインをすぐ適用できるプラグインも用意されているので、自分の好みのデザインをすぐに作れるというメリットがあります。
以下は「アフィンガー」のサンプルページ。
「アフィンガー」においても、すでにデザイン化されたページを実現できる「デザイン済みデータ」も配布されてます。
すぐに自分が気にいったデザインを適用できるという点では同じです。
サイトのジャンルや方向性、想定する読者などを考慮し、それらに合いそうなほうを選ぶようにしましょう。
表示速度
サイトの表示速度は自分が「PageSpeed Insights」にて計測した限りでは「アフィンガー」のほうが「JIN」より早い結果となりました。
【効果のあった表示速度対策】
☑画像の軽量化&遅延読み込み
☑キャッシュプラグインの導入
☑余計なプラグインの削除
☑アドセンスコードの削除
☑テーマ変更(AFFINGER)
☑フォントの改善Googleからのサイト評価を少しでも上げるために表示速度の改善もしていきましょう????#SEO#ブログ初心者 pic.twitter.com/u4NdJlrz11
— エムツー@5桁ブロガー (@m2_office24) April 5, 2022
表示速度がなぜ重要かと言うと、Googleがサイトの表示速度をサイト評価における1つの指標としているからです。
また、表示速度が遅いとページの読み込みに時間がかかり、読者が記事をせっかく読みに来てもページがなかなか読み込まれないことで何も読まずにサイトから離れてしまいます。
その結果、直帰率が悪化し、Googleによるサイトの評価も下がる一方です。
ただ、表示速度自体は画像やプラグインなど様々な要因で早くなったり、遅くなったりしますので、「JIN」から「アフィンガー」へテーマを変えただけで改善するとは限りません。
しかし、サイト評価を上げて、他サイトより優位に立つためにも、表示速度を上げる努力は積極的に行っていくべきでしょう。
現在ご利用のテーマでは表示速度が改善しないなと感じるなら「アフィンガー」への移行をおすすめします。
AMP対応の有無
「アフィンガー」はAMP対応していますが、「JIN」はAMP対応していません。
AMPとは、「Accelerated Mobile Pages」の略称で、要するにモバイル環境下でのページ表示が早くなる仕組みのことです。
近年では、スマホからアクセスが増えてきており、モバイル環境で快適に見れるかどうかはサイト評価上重要な要素となってます。
スマホからページを見ようとしたが、重すぎてページをすぐ閉じてしまったという経験は誰しもあるのではないでしょうか。そうなると、直帰率は上がり、サイト評価は大きく低下してしまいます。
前述の表示速度に直結する部分でもあるので、AMP対応していることが望ましいです。
AMPに対応するためのプラグインはありますが、導入によってデザインが崩れるといったリスクもあるので、気軽に適用できませんし、何かあった時はCSSなどの専門知識も要求される可能性もあります。
AMP対応を考慮に入れるなら簡単に設定可能な「アフィンガー」がおすすめです。
SEO
「アフィンガー」も「JIN」も内部SEO対策をしており、「All in One SEO Pack」を入れなくても大丈夫なようになってます。
SEO対策上に違いがあるとすれば、先ほど申し上げたように「アフィンガー」は表示速度が速く、AMP対応しているという点で、「JIN」よりもアドバンテージがあると言えます。
直帰率などの指標が向上すれば、Googleサイト評価は高まり、サイトのSEOは強くなるでしょう。
実際、自分の場合は「AFFINGER」を使い、短期間でドメインパワーを上げることに成功しました。
ようやくドメインパワー20台を突破しました!
いつもブログを見てくださる皆さんのおかげです✨
継続的な記事更新や被リンク、表示速度の改善なども要因かと思います????#AFFINGER#ドメインパワー#パワーランクランキング#パワーランクチェックツール#ブログ初心者#ブログ初心者と繋がりたい pic.twitter.com/OLZepGJHJs
— エムツー@5桁ブロガー (@m2_office24) April 3, 2022
短期間で月5桁の収益化に成功したのも、このSEOの強さが大きいです。
まだ未確定ではありますが本日報酬が発生しておりました????
どなたかわかりませんが当ブログをお読みいただきありがとうございました????#ブログ仲間募集#ブログ仲間と繋がりたい#ブログ初心者#ブログ初心者と繋がりたい pic.twitter.com/sNmaq6ywz9
— エムツー@5桁ブロガー (@m2_office24) March 13, 2022
ただ、どちらのテーマも有名ブロガーさんたちが利用しており、検索上位となっている例はいくつもあるので、どちらかでないと検索上位を取れないというわけではありません。
自分の体験からすると、少しでもSEOを強くしたいというのなら「JIN」より「アフィンガー」をおすすめします。
プラグイン
「アフィンガー」も「JIN」も専用のプラグインが用意されており、ブロガーさんにとってカスタマイズしやすくなってます。
JIN:「CARAT」
アフィンガー:「ステ子」、SUGOIMOKUJI(すごいもくじ)
どちらも「All in One SEO Pack」を入れる必要がなく、「All in One SEO Pack」を入れたことによってサイトが重くなるということもありません。
強いて言えば、「JIN」はAMPに対応しておらず、AMPに対応するためのプラグインを別途入れる必要があり、そのことでサイトを重くしてしまう可能性があるという点です(AMPプラグインのインストールでデザインが崩れるリスクもあり)。
プラグインは便利なものがたくさんありますが、インストールすることでサイトが重くなり、表示速度低下の原因となるため、入れるプラグインはなるべく少なくしたいところです。
AMP対応まで考えているなら、プラグインを別途入れる必要がない「アフィンガー」のほうが「JIN」よりもよいでしょう。
サポート体制
「アフィンガー」も「JIN」も購入者向けに電話やメール、チャットでのサポートはありません。
ただ、「アフィンガー」には「購入後のテーマに関するご相談フォーム」、「JIN」には「JINフォーラム」があります。
それぞれ比較すると、「JIN」のほうが「JINフォーラム」上で様々なやり取りがなされており、過去の相談とそれに対する回答も見れるため、問題が起きた時に解決しやすい体制です。
サポート体制では、「アフィンガー」より「JIN」のほうが充実していると言えます。
公式サイトでの解説
「アフィンガー」も「JIN」も公式での解説は充実しています。
「アフィンガー」は公式マニュアルを専用のサイトを別途設けてますし、「JIN」も公式サイトにて設定項目別に詳しい解説がなされてます。
また、前述の通り、「JIN」には「JINフォーラム」という質問コーナーもあるので、いろんな設定・問題解決の蓄積があるのも強みです。
ですので、公式での解説の充実に関しては「アフィンガー」も「JIN」も優劣つけがたく、どちらのテーマもマニュアルに沿って利用していけば、基本的な部分は問題ないでしょう。
利用ユーザーの多さ
利用ユーザーの多さがなぜ重要かというと、ユーザーが多ければ多いほどブログで書く人が多く、設定方法や問題解決について調べる時に苦労しなくなるからです。
どちらがよりユーザーが多いかは正確なデータはなく、優劣をつけがたい点ではあります。
ただ、口コミレベルでは以下のようなデータを見つけることができました。
みなさんの使っている有料テーマが知りたくてアンケート結果が出ました。
総数 181票
アフィンガー 54名
JIN 33名
SWELL 52名
その他 42名
(THE THOR・STORK19・賢威・LIQUID PRESSなど)ご協力頂き誠にありがとうございます。 pic.twitter.com/doYaHxFOZF
— つくし@ 雑記ブロガー (@tukushi_labo) January 26, 2021
WordPressテーマのアンケート結果????
1位 Cocoon
2位 JIN
3位 アフィンガー5
〈以下その他〉
4位 SANGO
5位 THE THOR・STORK19
6位 TCD・Luxeritas・Swallow・権威
7位 ダイバー
その他(不明) 約44票44票の行方次第で結果が大きく変わりそうですが、とりあえずこんな結果でした。
⬇️ざっくり詳細を https://t.co/naDvph0LtQ
— きっか / 吉花@ブログ始めました? (@1313kikka) March 29, 2020
上記はあくまで参考レベルとなりますが、どちらもユーザー数は同じくらい?といったところかもしれません。
また、どちらもランキング上位となっており、他のテーマと比べても人気であることが伺えます。
「アフィンガー」も「JIN」も利用ユーザーは多いので、ネット上では様々な解説記事を見つけることができますから、何か設定等で壁にぶつかって公式マニュアルで解決しなくとも、ネットでリサーチしていけば必要な情報へアクセスしやすいでしょう。
まとめ
今回はJINとアフィンガーの比較、移行手順などについて紹介させていただきました。
本記事のポイントは以下の通りです。
ポイント
・料金はどちらも同じ
・JINは操作が簡単で初心者向け
・機能や拡張性はアフィンガーが充実
・表示速度やAMP対応はアフィンガーが優位
・JINからアフィンガー移行時は表示崩れに注意
どちらも人気で、優れたテーマですので、どちらを使ってもブログを大きく成長させることはできます。
ただ、より細かいカスタマイズやSEO対策(AMP対応など)はアフィンガーが充実しており、長期的にブログを育てていくことを考えるとアフィンガーのほうが優れていると言えます。
途中でテーマを移行する場合は手作業で修正する点が多くなり、記事数が多ければ多いほどその作業は大変です。
移行に手間取ると、SEO的に指標が悪化し、検索上位を取れていた記事の順位が下がるリスクもあります。
今使っているテーマに不満があるなら早めに移行しましょう。
※これからブログを始めるという方は下記の記事も合わせてご覧ください。
-

ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る


