本記事では上記のような疑問を解消していきます。
本記事でわかること
・ブログでアイキャッチ画像を利用するメリット
・「Canva」で文字の入ったアイキャッチ画像を作る手順
結論から言うと、ブログのアイキャッチ画像を編集するツールとしておすすめは「Canva」です。
画像加工って難しくて、めんどくさそうと思うかもしれませんが、「Canva」を使えば簡単に画像を編集できます。
そこで本記事では、「Canva」の使い方についてわかりやすく画像付きで解説していきます。
ブログでアイキャッチ画像を利用するメリット

まずブログでアイキャッチ画像を利用するメリットについて見ていきましょう。
クリックされやすくなる
ブログにアイキャッチ画像を利用することでサイトの見映えを良くし、記事がクリックされやすくなります。
記事の中身もアイキャッチ画像を見ればわかりやすくなるので、読者は読みたい記事を見つけやすくなるはずです。
また、サイトデザインが作り込まれていることで、ユーザーとしても「しっかり運営しているサイトだな」と思ってくれるでしょう。
ブログ内での回遊率が向上する
ブログにアイキャッチ画像があれば、関連記事が読まれやすくなり、ブログ内での回遊率が向上します。
回遊率がアップすればPVは増えますし、直帰率も改善されます。
その結果、Googleからのサイト評価も高まるので、間接的にSEO効果も期待できるでしょう。
SNSからのアクセスが増える
文字入れのアイキャッチ画像にしてTwitterでシェアすると以下のようになります。
画像圧縮できるサイト「TinyPNG」の使い方を画像付きで解説????
プラグインを使わず画像のファイルサイズを減らし、サイトの表示速度を早くしたい人はぜひ参考としてください????#TinyPNG#表示速度#画像圧縮#ブログ初心者#ブログ初心者と繋がりたいhttps://t.co/tvyfVrsLtl
— エムツー@ブロガー×Webライター (@m2_office24) December 28, 2021
上記の通り、記事をシェアしたことがわかりやすくなることがわかるかと思います。
記事の内容も把握しやすいので、クリック率がアップするはずです。
Twitter等のSNS経由でブログの集客をするつもりなら、アイキャッチ画像はより目立ち、デザイン性のあるものとしましょう。
-

ブログの集客が難しい!アクセスアップの方法やコツを紹介
続きを見る
画像検索からの流入も期待できる
アイキャッチ画像を利用することで画像検索からの流入も期待できます。
通常の検索では上位を取るのが難しい場合でも、画像検索なら上位を取れる可能性があります。
特にオリジナルの画像を利用している場合は、画像検索でのクリック率がアップするでしょう。
「Canva」で文字の入ったアイキャッチ画像を作る手順
本章では、「Canva」でブログのアイキャッチ画像を作る手順を紹介していきます。
まず「Canva」のトップページへアクセスしてください。
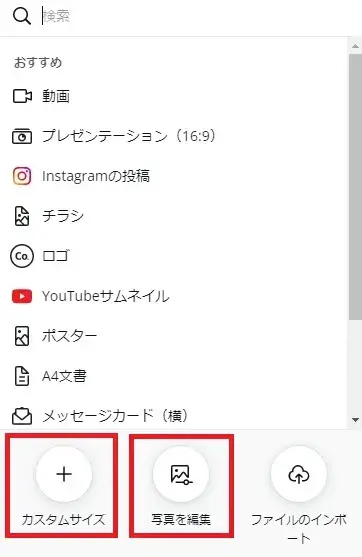
「デザインを作成」をクリックします。
「カスタムサイズ」をクリックしてください。
すでに持っている画像を編集する場合は「写真を編集」を選びます。
「幅」は「1200」px、高さは「630」pxに設定し、「新しいデザインを作成」をクリックしましょう。
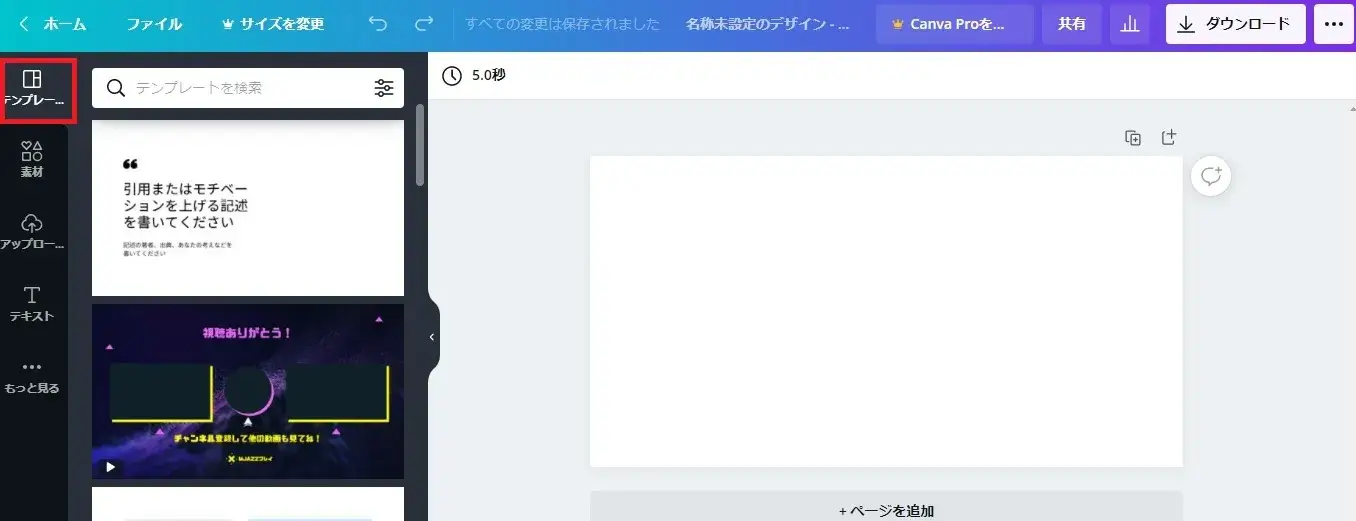
上記の通り、編集画面に移りました。
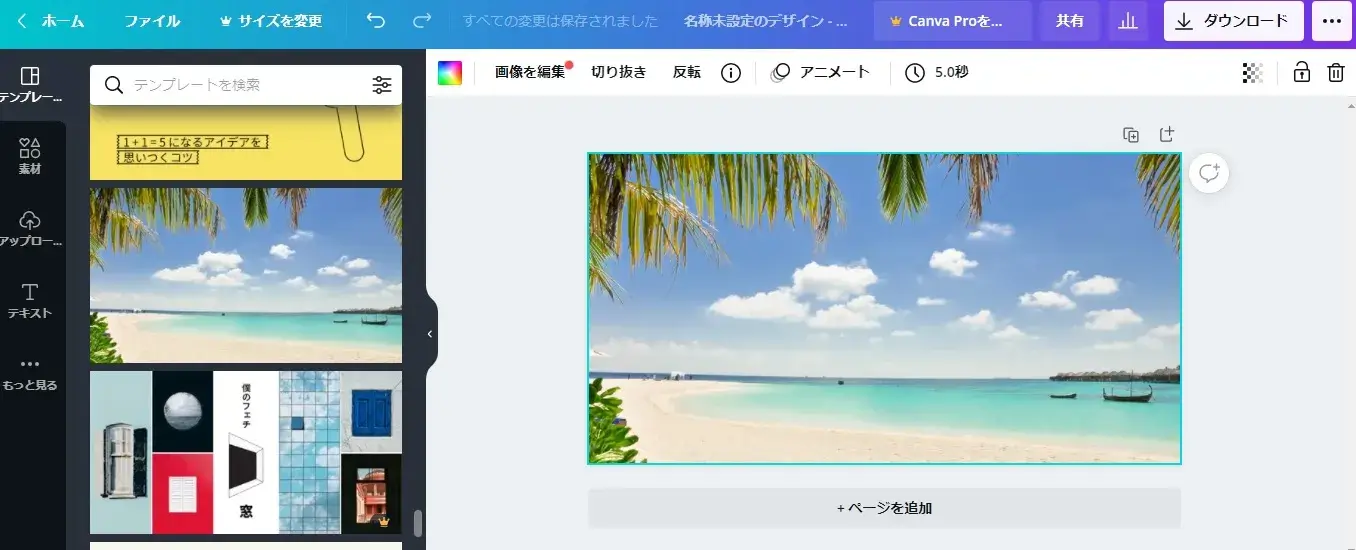
サイドバーの「テンプレート」からアイキャッチに利用したい画像を選びましょう。
テンプレートを選ぶと上記の通り編集できるようになります。
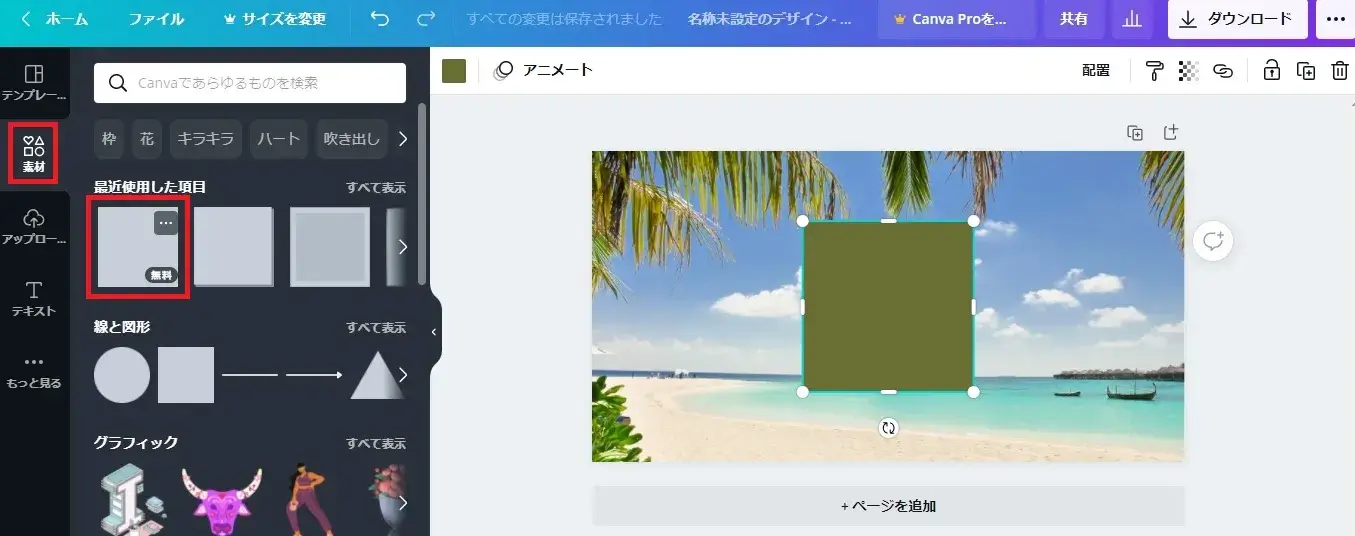
画像の上に文字を入れる際に、文字がはっきり見えるよう背景を入れていきます。
「素材」から図形を選択して画像に追加してください。
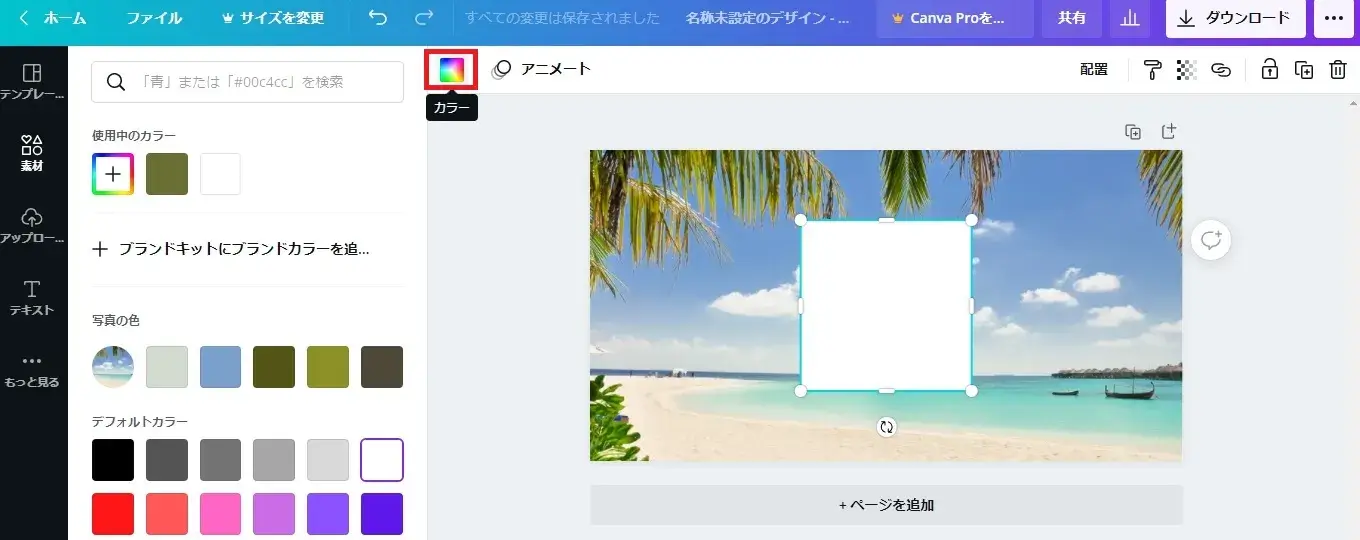
図形の色は上記から変更可能です。
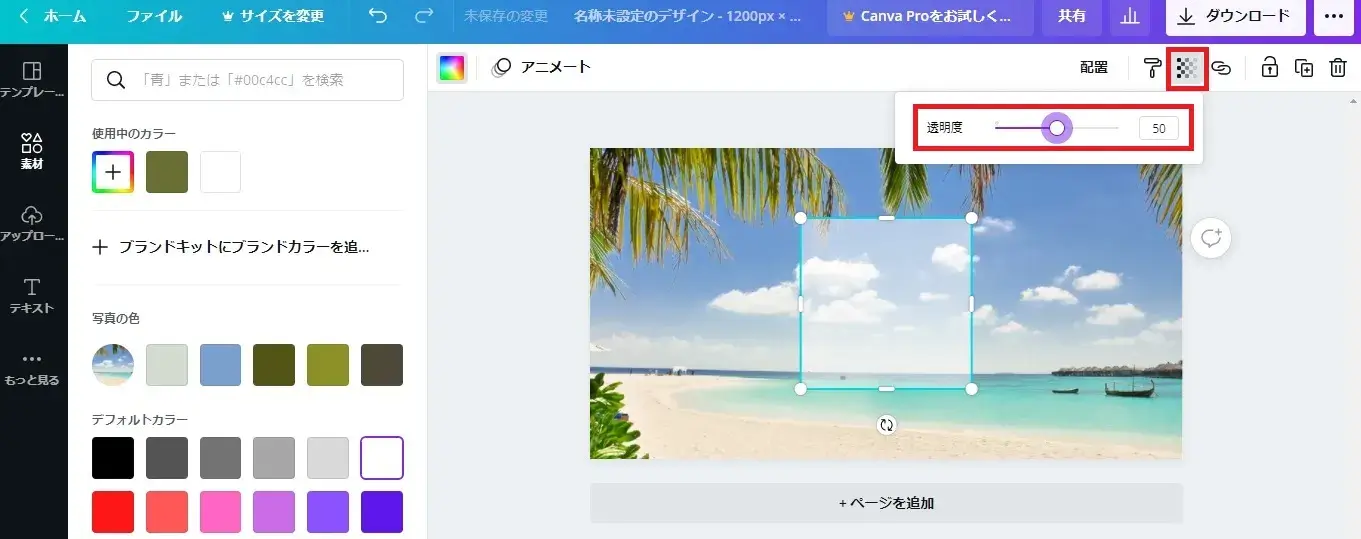
背景の透明度を適切に設定していきます。
背景の幅や高さを調整しましょう。
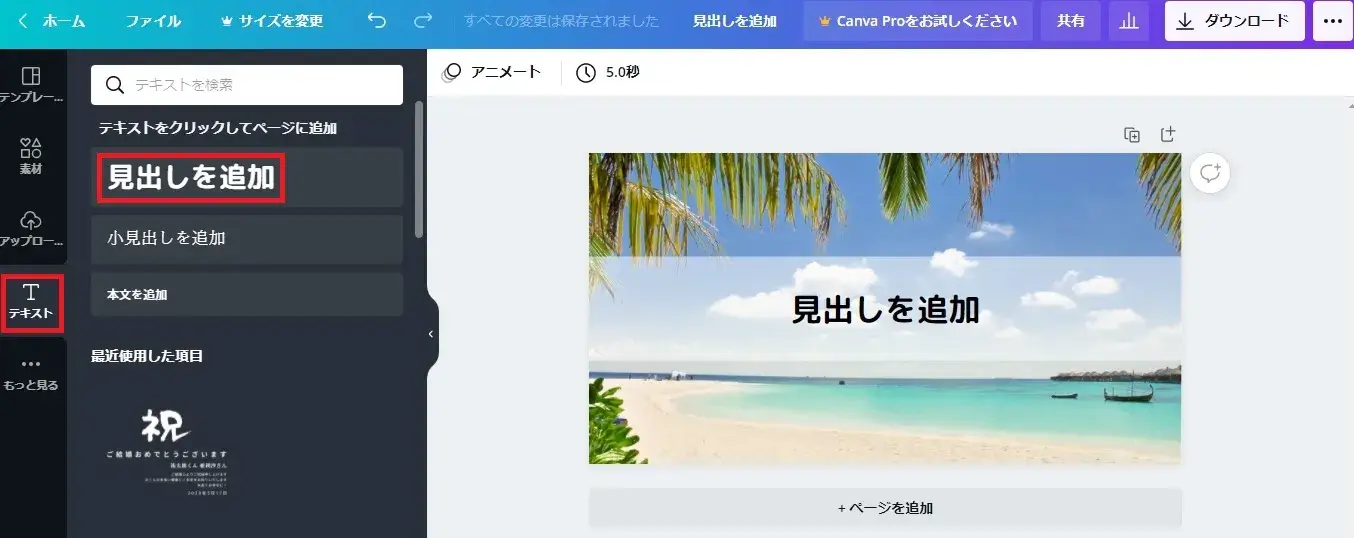
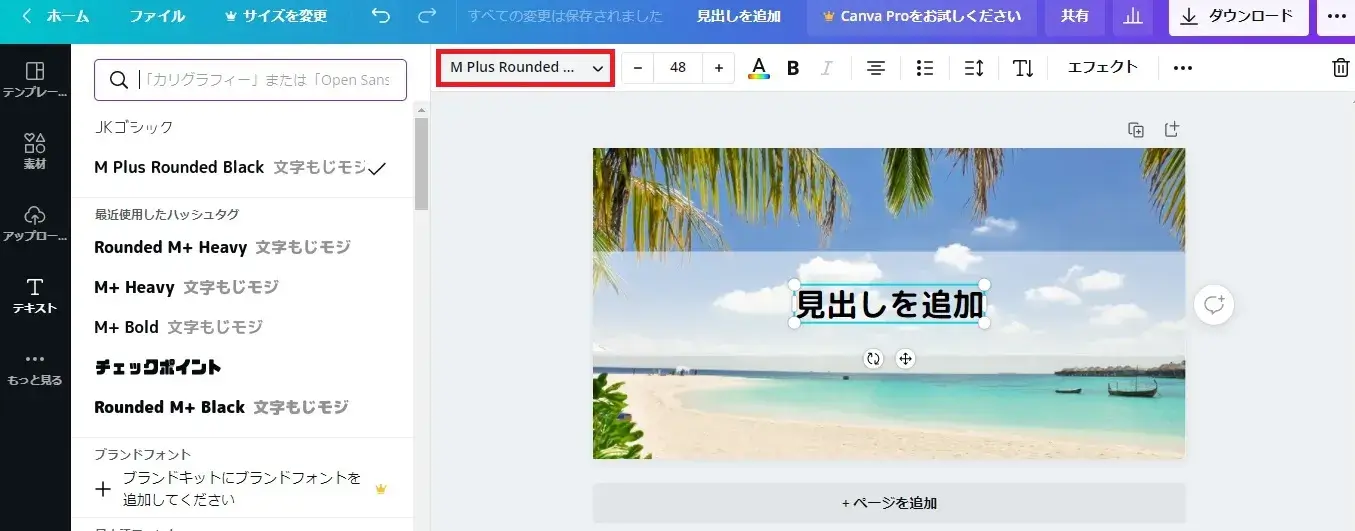
背景に文字を入れるには「テキスト」から任意のテキストを追加していきます。
上記からフォントの種類を選びます。
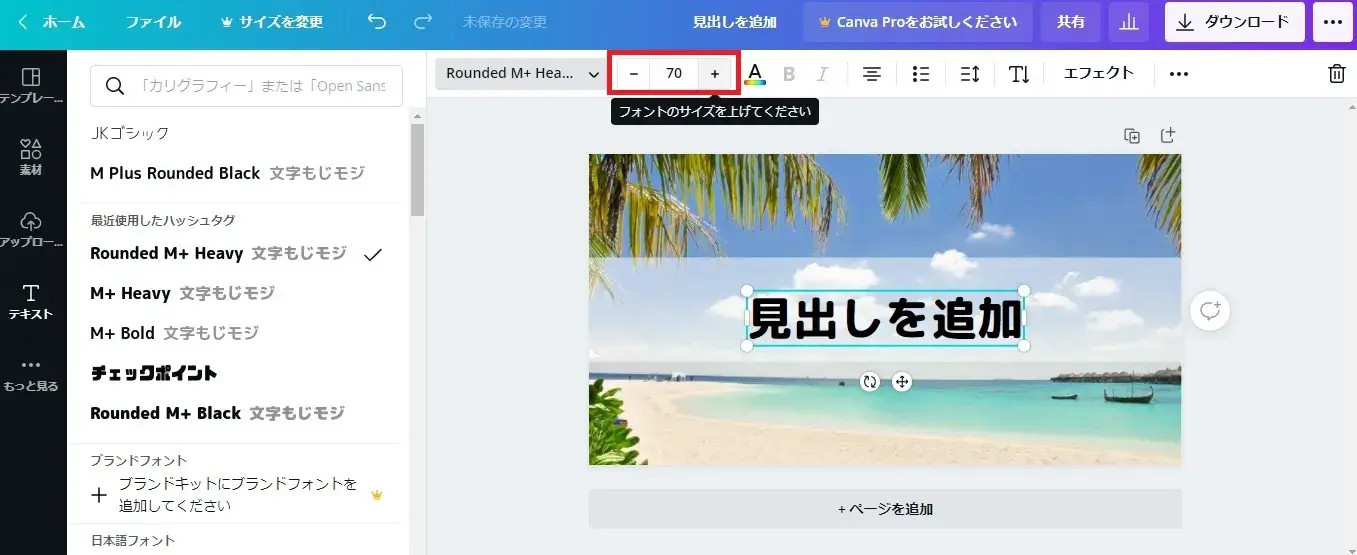
見やすくなるようフォントのサイズも調整しましょう。
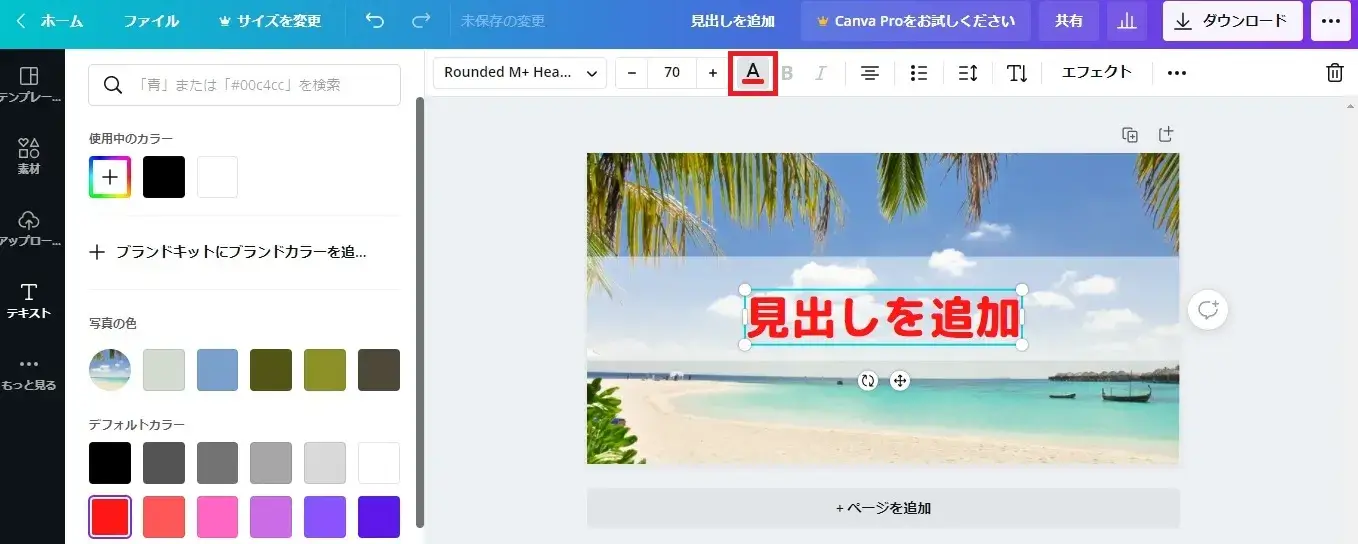
上記からフォントのカラーも変更可能です。
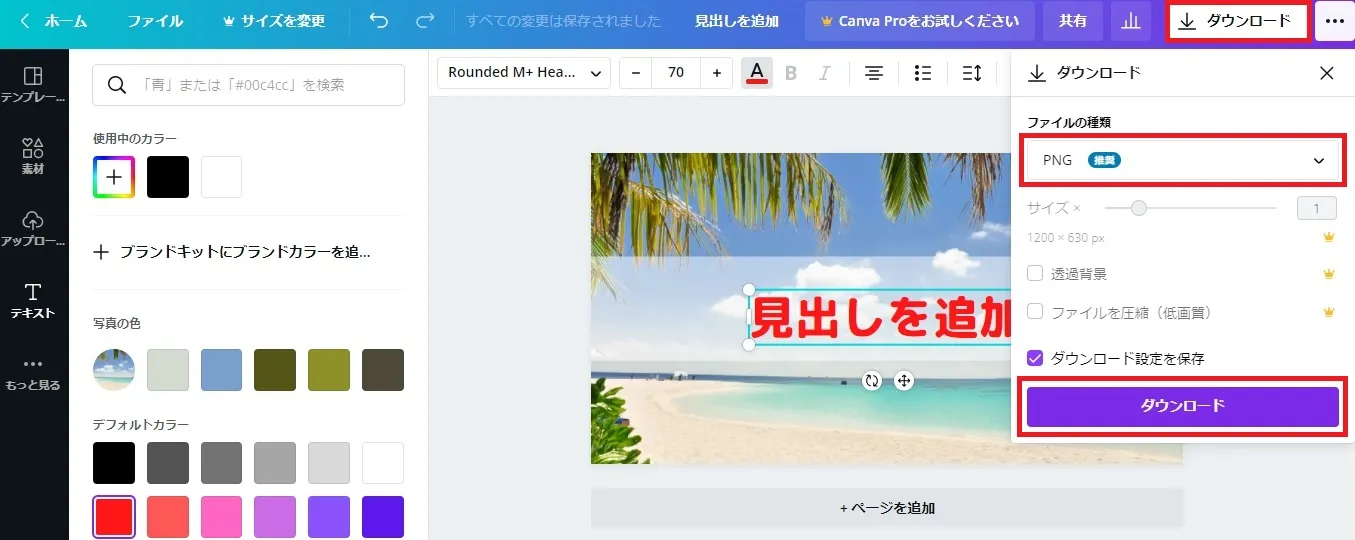
編集が完了したら「ダウンロード」から「ファイルの種類」を選択した上で、「ダウンロード」をクリックします。
以上で文字が入ったアイキャッチ画像の作成は完了です。
「Canva」を使えば、豊富なテンプレートの元で簡単にアイキャッチ画像を作れることがおわかりいただけたかと思います。
その他ブログのアイキャッチ画像に関するQ&A
Canva内にいいテンプレートがない場合どうする?
Canva内にいいテンプレートがなく、自分が思った通りの画像を作れそうにない場合は、別のサイトからフリー画像を用意します。
おすすめのフリー画像サイトは以下の通り。
・写真AC
・ぱくたそ
・Unsplash
・Pixabay
・undraw
・いらすとや
サイトによって画像の趣向が異なります。
自分のサイトのテーマや雰囲気と合った画像を見つけるためにも、1つ1つのサイトをチェックしてみましょう。
-



ブログで利用できるフリー画像サイトおすすめ6選を紹介!
続きを見る
画像は圧縮したほうがいい?
フリー画像サイトからダウンロードする時に小さめなサイズでダウンロードすれば、画像としてそれほど大きなサイズとはなりません。
とはいえ、画像の容量が大きいとページが重くなり、読者が読まずに離脱してしまうリスクが増します。
サイトの表示速度はGoogleが正式にサイト評価の要素としており、ブログ運営上、無視できない点です。
ですので、なるべく画像を圧縮して軽くし、読者がアクセスした時にページを早く表示させるようにしましょう。
画像を圧縮させる方法としてはプラグインや圧縮サイトなどがあります。詳しくは下記の記事をご覧ください。
-



ブログで推奨される画像のサイズや種類は?画像圧縮ツールと合わせて紹介!
続きを見る
-



ブログの表示速度を改善する方法5選を紹介!【サイトが遅い人必見】
続きを見る
まとめ
アイキャッチ画像を利用することのメリットや「Canva」の使い方を中心に紹介させていただきました。
アイキャッチ画像を使えば、アクセスアップやSEO効果、SNS集客などのメリットを享受できます。
サイトの見映えをよくするだけでも他のサイトとの差別化になり、読者がより集まるはずです。
アイキャッチ画像の編集も「Canva」など無料ツールを使えば簡単にできるので、サイトの見栄えをよくしたいという人はぜひ「Canva」の使い方を覚えましょう。
※これからブログを始めるという方はぜひ下記の記事も合わせてご覧ください。
-



ブログの始め方を0から徹底解説!【完全初心者向け】
続きを見る